24 Attention-Grabbing Website Homepage Introductions
When visiting your site, a user decides whether to hit the “back button” within milliseconds.
That’s right, milliseconds .
Your homepage is your only chance to get them to stay on your site and become a customer.
And since a company’s homepage accounts for up to 50 percent of the site’s total pageviews, it’ll make or break your business.
You need to design a homepage introduction that’s “sticky” enough that they won’t leave.

How to Create the Perfect Homepage Introduction
Your homepage’s copy is a huge factor in how successful your homepage will be.
It’s the first thing your visitors will see, and it can serve as a short “elevator pitch” letting the visitor know what your site is about.
So your website introduction content absolutely needs to be compelling.
Fortunately, writing effective homepage copy doesn’t need to be complicated. That’s why on this page, I’ll cover 11 tips you can use to design a page that’s interesting enough to make visitors want to learn more, and successful in driving them to take action.
1. Be Concise
Your homepage has a few main jobs : Show visitors what they’re looking for, show them where to start, and establish your company’s credibility.
Accomplishing this doesn’t need to involve a lot of copy.
Of course, some products and services require more of an explanation than others. If your company’s core offerings are different from anything else on the market, you’ll need to do a bit more work to tell visitors what they are.
But if you’re offering a product or service that your target audience is already familiar with, this doesn’t need to be the case.
They’ll be able to get the basic idea within a few seconds. And from there, your goal should be to convince them that your business is the right choice for their needs and drive them to take action.
If visitors immediately understand the site’s overarching goal, direct text is the best way to get them to take the next step.
In fact, you should be able to accomplish everything you need in one to three sentences, as a general rule.
Did you know that editing copy to be more scannable and concise can increase usability by 124 percent ?
When you think about it, that makes perfect sense.
If the majority of your site’s visitors are scanning your content, some of them are bound to miss important information. They might read and remember the less-important details, but skip right over the copy that’s most effective in driving them to take action.
When you keep your copy concise, you remove everything but the copy you want your readers to focus on.
This way, you don’t have to worry about them getting distracted — because all they’ll see is your most important copy.
For example, take a look at Spotify’s homepage:

The page’s headline illustrates the brand’s goal of making music accessible to everyone. Then, it gives visitors the option to try the product’s free version. At the top, visitors have the option to sign up for a premium membership, get help, or log in, as well.
It would be almost impossible for a visitor to get distracted on this page.
If you’re torn between creating a long, informative homepage or a brief one like Spotify’s, consider that short homepages regularly outperform longer ones.
In one test, Pipedrive wanted to see whether their lengthy homepage was really the most effective way to drive conversions.
They created a variant that was significantly shorter than the original and tested them against one another.

So, was this shorter page more effective?
“Yes” is an understatement.
The shorter variant achieved a 300 percent increase in conversions .
So you don’t need to include every last detail on your homepage to drive conversions. And as this study illustrates, leaving them out could help your visitors focus on the page’s main goal.

2. Provoke Action
One of the most common reasons users leave a site is that they simply don’t know what to do .
It’s not that they don’t want to become a customer — it’s that they don’t know how.
This means that in addition to explaining what you’re offering, your homepage’s copy should also include a call to action.
And it shouldn’t be an afterthought, either. Your call to action is the most important element on the page .
After all, no matter how beautiful your design or compelling your copy, your homepage is useless if it doesn’t help you reach your business goals.
Your site isn’t just meant to inspire a positive reaction — it’s supposed to help you drive sales and generate leads.
And the best way to make this happen is to tell your visitors exactly what you want them to do.
Take a look at how Southwest accomplishes this on their homepage:

As soon as a visitor lands on this page, they’re instructed to book a flight — and to do so within the timeframe of their current sale; in this case, by Monday. The entire page is designed around this action, and the clear directive leaves no room for confusion.
Plus, the yellow “Book by Monday” button is a clear contrast with the page’s red background, making it immediately obvious where a user is supposed to click.
Now, let’s a take a look at another great website introduction example from Memrise:

In this case, the call to action isn’t a button.
This is a bit unusual and goes against what many marketers consider best practice for high-converting calls to action.
But for Memrise, it works.
That’s because the site offers courses in 20+ languages — so it wouldn’t make sense for their homepage to direct all of their visitors to only one of them.
And while they could direct users to simply create an account, then select their desired language during the registration process, this would require visitors to browse a list of languages before signing up.
Assuming that most people start using a language-learning tool because they want to study a specific language, they’d want to be sure that a platform offers the one they’re interested in before registering.
Memrise integrates this process directly into their call to action, speeding up the process and likely increasing the number of visitors who sign up as soon as they see their desired language on the list.
3. Place Your Headline Prominently
Beyond the copy you use in your main headline, it’s also important to consider placement.
Your homepage has a limited amount of real estate for content, and your headline should take up a significant portion of that.
Although you can include other elements, like photos and graphics, you want to make sure that visitors don’t miss your copy.
So as you divide up your page, give your headline plenty of space.
For example, check out how Slack balances their copy with a custom graphic:

The graphic brings color and adds some visual interest to the page, but it doesn’t overpower the main headline.
The 50-50 split layout, combined with the bold font used for “Where Work Happens,” ensures that visitors’ attention will still be drawn to the copy.
Plus, the text has ample spacing around it to make it more distinct.
Next, let’s take a look at Google Drive’s homepage:

Although the image background doesn’t leave “white space” in the same way that Slack’s homepage does, the minimalistic approach creates a similar effect.
The main headline immediately attracts attention, and the bright blue button is clearly where visitors are supposed to click.
4. Stay Above the Fold
As you place your headline, you should also ensure that it’s above the fold, regardless of the browser or device a visitor uses.
If you’re unfamiliar with the term, “above the fold” simply refers to the portion of a page a user can view without scrolling. It’s what appears as soon as they land on the page, and is the first content they’ll see.
This means that the content you place above the fold on your site is what will make the first impression on each visitor.
If visitors like what they see, they’ll either continue scrolling and learning, or they’ll take action.
But if the content within that first view isn’t enough to convince them that your business is worth their time, they may not bother to scroll and learn more.
This means that it’s essential to place your most attention-grabbing, compelling copy within the top, above-the-fold portion of your page.
If your page is simple, this is a relatively easy goal to accomplish.
For example, Duolingo’s homepage includes two simple, compelling sentences, and a high-contrast call to action.

This is all the site really needs to drive their main goal of encouraging visitors to try one of their courses — and it’s relatively easy to fit within the space offered by standard desktop, laptop, and smartphone screens.
For sites that offer a more complex product, this is a slightly more challenging task.
For example, Palantir is a full-service web agency offering strategy and consultation, brand development, web design, content strategy, training programs, and more.
That would be a lot to explain in the limited amount of space available above the fold on most browsers and devices.
So instead of cramming their homepage full of complicated details and directives, the company keeps things user-friendly with a simple headline, explanation, and call to action.

And while this brief copy likely won’t be enough to drive readers to contact the company immediately, that’s simply the nature of the industry.
Web design and digital marketing typically require large investments of both time and money, so choosing a service provider isn’t a decision to take lightly. This means it would be unreasonable to expect this homepage to generate immediate conversions.
But it isn’t unreasonable to aim to grab visitors’ attention and make them want to learn more.
And that’s exactly what this straightforward, above-the-fold headline is designed to do.
The first impression that each visitor gets is simple and easy to understand. It won’t overwhelm them or prevent them from spending more time on the page.
From here, users can scroll to find case studies, testimonials, blog posts, and more information about each individual service.
And because this headline gives them a basic overview of what Palantir has to offer, they’ll be much more likely to do that than they would if the company attempted to squeeze all of those details into that top space.
5. Use Short, Unique Copy
Your headline is the first piece of copy a user will read on your page.
But your goal shouldn’t just be to get your visitors to engage with that first sentence or two. The true purpose of a headline is to compel them to keep reading and moving through your page.
Essentially, it needs to make them want to learn more.
But considering that, on average, five times as many people read a page’s headline than read the body copy, many sites aren’t successful in reaching this simple goal.
So as you create your best homepage , make sure that your headline copy is effective at grabbing readers’ attention.
Simplicity is one part of the equation, but your copy should also be unique.
Most consumers are used to hearing the same basic taglines and marketing claims, so the best way to grab their attention is to write something that stands out.
This will help your brand create a refreshing change of pace for readers and make a much more memorable impression.
For example, take a look at the headline on Audible’s homepage:

Instead of using this space for a simple explanation of their service, the company features a bold, unique claim prominently on the page.
This is much more interesting than telling readers that they’re an audiobook service — especially since most of them probably already know that.
Of course, this method is easiest for well-established brands.
After all, companies like Google, Apple, and Amazon don’t need to spend too much time telling consumers who they are. The vast majority of us already know — so these brands have the most room for creativity when it comes to headlines.
But any company can use a unique headline, as long as they also include a more informative subheading or explanation.
For example, Lyft encourages users to sign up to become drivers with the headline, “Turn Miles into Money.”

While the subheading (“Sign up to drive with Lyft”) provides a more concrete explanation of what the page is telling visitors to do, that copy isn’t nearly as unique.
By featuring that first directive more prominently, Lyft is able to grab users’ attention, then give them more details once they’re already paying attention.
And while they’re certainly an established brand, this approach would work for virtually any company, regardless of how familiar consumers are with their products.
Use our tools to see how your copy is perfoming
6. Communicate Value Immediately
As soon as a visitor arrives on your site, you need to show them the value of what you’re offering.
And while that may seem obvious to you (and the rest of your marketing team), you’ll be most effective in converting visitors into customers if you spell that value out as clearly as possible.
If your business focuses on providing the most cost-effective solution in your industry, say that.
Regardless of how you deliver value to your customers, you should aim to highlight that clearly on your homepage.
This way, visitors don’t need to spend time digging through your pages to figure out how you can help them. They’ll know within seconds of arriving on your site.
For example, take a look at how ClickTime explains its product to users.

Right in the headline, they explain that they’re offering “Timesheets That Drive Performance.”
This alone could be a compelling explanation for visitors looking to improve their timekeeping process for employees.
But the page continues by explaining that customers can “reduce costs, increase project visibility, and stay on budget” using their product.
These are clear, concrete benefits, and ones that are likely compelling for just about any business owner — especially those looking for new time-tracking software.
The copy on this page is only a total of four lines long, but right away, visitors get a clear sense of value.
And if they’re looking for an efficient timekeeping solution, it’s immediately obvious that ClickTime could be a great option to consider.
PNC Bank takes a similar approach to explaining the benefits of their various credit cards.

In this case, the page shows four different credit cards, each with a different way of providing value.
On this main page, PNC needs to convey the core benefit of each to help users determine which one is best-suited to their needs. From there, each card has its own dedicated page, where visitors can find more information — but first, those visitors need to know which to click.
The company addresses this need by summarizing each card in one or two words: “Cash Back. Low Interest. Rewards. Travel.”
Of course, these are very simplistic ways of explaining the benefits of each. But each conveys a specific type of value, letting visitors decide for themselves which is most important.
7. Place Your Call to Action Logically
As I mentioned above, a call to action is an essential element of your site’s introduction.
A clear, direct call to action is the best way to encourage visitors to convert and generate the results that matter most for your business.
But much like your headline, it isn’t just the copy that matters for an effective call to action. The placement is also extremely important.
After all, it doesn’t matter how compelling your button text is if none of your visitors ever see it. This means that it should be a core part of your page’s design, right from the start.
And of course, you’ll want to make sure that it’s above the fold, along with your headline.
But beyond that, ensure that your call to action is placed logically in relation to the rest of the content on your page — and that it isn’t overshadowed by any of the other elements.
In fact, as you design your page, your call to action should be one of the only elements that visitors can engage with.
If your homepage offers your visitors too many options, you harm the chances that they’ll take any of them. This is the basic principle of Hick’s Law.
In its most basic form, this is the principle that the more choices someone has, the more difficult it will be for them to make a decision.

In web design, it means that the fewer inessential elements a page has, the faster users will get to conversions.
So when it comes to designing your homepage, aim to arrange your elements in such a way that clicking your main call to action isn’t just a logical choice — it’s the only logical choice.
For example, take a look at the logical flow of elements on Aspiration’s homepage.

The page only contains three simple elements: A headline, a subheading, and a call to action button.
Each is straightforward, and they work well together to encourage visitors to sign up.
That’s because there’s a clear flow from the top of the page from the bottom.
It would be nearly impossible for a user to be confused about what they’re supposed to do or be distracted from the main action they’re supposed to take.
The page doesn’t do anything wildly inventive or unique, but its simplicity is a major part of its effectiveness.
Care/Of takes a similar approach with its homepage layout.

Its main headline is attention-grabbing.
Its subheading is informative and straightforward.
And its call to action is simple and impossible to miss.
Again, this isn’t exactly groundbreaking. But it gives users a clear path to conversion.
This arrangement prevents visitors from missing important details, and from leaving the page out of confusion or frustration.
And when it comes to driving conversions, that’s much more important than innovative design.
8. Include Attention-Grabbing Graphics
Up until now, all of the tips I’ve mentioned relate to copy and calls to action. That’s because these are the two most important elements on your homepage.
And a homepage can be done well without too much in the way of graphics or photos. It’s possible to engage visitors and make them want to learn more with well-written, artfully-arranged copy.
Just take a look at this example from NeverBland:

In their case, simple works.
But that doesn’t mean that visual components aren’t important, or that they can’t make a positive impact.
In fact, when done well, they can be just as effective as a great headline at attracting a visitor’s attention and making them want to learn more.
They can make all the difference in how a user perceives your brand, and whether they decide to convert.
For businesses selling tangible products, they can also give visitors a more concrete idea of what those items are.
Just take a look at how Starbucks promotes their blonde roast espresso on their homepage:

The copy here is well-written. It promises a smooth flavor that “packs a punch” and “waits under a velvety layer of thick foam.”
Sounds delicious!
But for most coffee drinkers, that photo is much more compelling.
Visuals are much more effective for attracting attention than copy alone, and they’re also more memorable. In fact, while most people will remember 65% of the visual content that they see three days later, they’ll only remember 10% of the written content for that same amount of time.
So with the right visuals, you can not only grab users’ attention but be much more confident that they’ll remember your brand after leaving your site.
And even if you aren’t offering a specific product that’s particularly visually interesting or photographs well, this strategy still works.
For example, just take a look at AllTrails’ homepage:

If you’re unfamiliar with the brand, they offer an app with maps of parks and trails.
While it’s unclear where this particular photo was taken, it’s reasonable to assume that by using the app, hikers could encounter a similar view — or at least that’s the idea behind this approach to image use.
Instead of showing a product or even a specific place, this image highlights the type of place its target audience is interested in finding: Pristine trails in beautiful environments.
So while this is a bit more abstract than, say, screenshots of the app’s interface, it’s more effective in conveying the experience they aim to provide.
But as you select images for your site, make sure that they don’t distract users from taking action.
And whatever you do, do not use image carousels.
Headers with an automated slider of various images used to be an extremely popular design choice for businesses in just about every industry.
After all, these headers let you showcase multiple high-quality images instead of just one. That’s got to be a good thing, right?
Not so much.
These carousels are bad for both SEO and user experience.
The alternating headings that come with each slide make it difficult for search engines to determine the page’s main idea. Carousels also often lead to slow page load times, which search engines like Google see as an indicator of poor quality .
Plus, these sliders are typically created with Flash, which is now universally accepted as bad for SEO.
In terms of usability, carousels tend to push important content below the fold. As I mentioned above, this is the exact opposite of what you should be aiming to achieve with your page’s layout.
Finally, a carousel of images can give visitors conflicting ideas as to what the main point of the page is, and which action they should take.
The bottom line here is that when it comes to visuals, it’s possible to incorporate them in a way that will help you attract attention and encourage visitors to take action.
But when done poorly, they can damage your SEO and harm your site’s user experience.
So as you decide which photos and graphics to include and where to include them, keep in mind that they move visitors closer to your page’s main goal — not distract them from taking action.
9. Use Plenty of Whitespace
As you may have gathered from the tips I’ve shared so far, simpler is often better when it comes to homepage design.
But even if you take a minimalistic approach to the elements you include on your page, you should still be conscious of incorporating white space.
White space is useful for clearly separating text, graphics, and other elements, and prevents pages from feeling too crowded.
It can also enhance the importance and distinctiveness of the type and draw the eye to specific pieces of copy.
For example, take a look at how Sellfy organizes their homepage.

Like a lot of the examples we’ve looked at so far, this one uses a logical flow of elements. Users are highly unlikely to have even the slightest amount of confusion as to what they’re supposed to do here.
This is partly due to the large amount of white space on the page.
The bright green button easily stands out against the white background, making it impossible to miss.
And although it immediately follows the page’s copy, it has plenty of space to “breathe” so it doesn’t feel crowded.
Apple takes a similar approach to the white space on their homepage.

True to the brand’s minimalistic aesthetic, the page focuses on a single product: The iPhone X.
As soon as a visitor lands on this page, they know exactly where they’re supposed to focus their attention.
That’s because Apple resisted the temptation to cram details about any other products, services, or promotions onto the page.
By limiting the content, they’re able to give each element ample space. This creates a user-friendly browsing experience and ensures that visitors will focus their attention on the particular product the page is designed to generate interest in.
10. Pique Visitors’ Interest
You probably can’t tell a user everything they need to know right on your homepage.
You might be able to convey the majority of the information they need if your product is simple. But even then, you’ll need additional pages to provide background about your company, go into detail about product features, and highlight customer testimonials and case studies.
And that just scratches the surface of the content you might use to drive your visitors to become customers.
Fortunately, you don’t need to include all of that information right from the start.
In fact, I don’t recommend that you try.
Instead, focus on writing a headline that will pique each visitor’s interest and make them want to spend more time browsing your site to find the information they need.
The way you accomplish this goal depends on your brand’s identity and goals, so there’s plenty of room for creativity.
But just to give you an idea of what it might look like, take a look at this homepage from Wix.

The company helps business owners and other users create websites without any technical experience.
This means that their audience is relatively broad.
Some of their users might be local store owners looking to expand their retail sales to an online audience, while others might be aspiring musicians or actors looking to house a digital portfolio.
These are just two possible uses. The options are virtually limitless.
And while this means that Wix has a huge audience to help, it also means that their homepage needs to cater to a wide demographic.
So instead of attempting to fit all of their potential customers into a narrow category, they simply tell all of them that, “It all starts with your stunning website.”
What, exactly, it “all” is, is left up to interpretation. And that’s perfectly fine — because as long as this headline grabs a visitor’s attention, they can easily browse Wix’s site to learn more about how the company can help with their specific goals.
For brands that cater to a relatively large audience, this is often a more realistic approach than attempting to write a headline that’s compelling to all of their potential customers.
First, focus on grabbing users’ attention — then provide the nitty-gritty details later.
This approach can work for businesses in any industry, too.
And if you think that your brand is too “boring” for it to be a valid tactic, just consider Dyson’s homepage.

Vacuums aren’t exactly the most exciting product to shop for.
But this quote makes me want to learn why Dyson stopped developing corded vacuums — and it probably does the same for a lot of the site’s visitors.
Then, once they’ve generated that level of interest, they can keep users on the site long enough to convert.
11. Show Some Personality
So far, I’ve given you a lot of things to consider as you create your homepage.
And I stand by each of these tips.
But as you write your copy and select your images, don’t let a checklist of elements prevent you from letting some personality shine through.
While the value you provide might be your main selling point, your brand’s “identity” also plays a role in how your target audience perceives your company, and whether they ultimately become customers.
For example, take a look at how newsletter Lorem Ipsum encourages visitors to sign up on their homepage:

The copy itself is extremely simple. “Be cool. Get the newsletter.”
This is very in line with the writing style found in the newsletter, so it makes sense that the site would use that same tone to tell visitors to sign up.
It shows off the brand’s personality right from the start so that visitors can make an informed decision as to whether they’d enjoy consuming additional content from Lorem Ipsum.
Plus, the image with their name written on a sticky note is another way to embody the brand in a memorable way.
Next, Mr. Holmes Bakehouse is known for its amusing tagline of, “I got baked in San Francisco.”

For this type of brand, it wouldn’t make sense to take a stuffy or overly-professional approach to website copy.
And it’s immediately clear from their homepage that they don’t take themselves too seriously.
The images here are attention-grabbing, and the color palette is visually appealing, but even the call to action of “Browse the Goods” is casual and in line with the brand’s voice.
This approach ensures that visitors know they’ve come to the right place, and can get a similar experience from the brand as they do in one of their bakery locations.
The Importance of Writing a Good Website Homepage Introduction
I’ve talked about the importance of a simple, uncomplicated design and a clear CTA on your homepage. That’s because you shouldn’t think of your homepage as a landing page. It’s really a transitional page that gets users closer to your content or product. If website vistors get stuck reading a whole bunch of introduction text, they may never take that essential next step that takes them into the real meat of your website.
Even if someone enters your site from a page other than your homepage, it doesn’t mean they won’t end up there somehow. According to KoMarketing , 36 percent of users who come from referral sites will click on the company logo to get to the homepage.
Your homepage becomes an important portal for users to find contact and “about us” information, so don’t leave those off your homepage, either.
Ideal Blog Introduction Format: What Should Be Included?
So, we’ve talked about website introductions in general, but if you run a blog, your introduction text is going to be a little different. While you still want to be concise, you don’t want to be quite as concise as Spotify or Duolingo.
Your blog introduction text should grab your reader by relating to them somehow. It should explain the existence of the blog to give it context, and it should invite the reader to read on.
Let’s look at some great examples of blog introduction examples.
Blog Introduction Paragraph Examples
Mom blogs do blog introductions really well. Check out this example from Extremely Good Parenting. The text speaks directly to the user, relating to them as parents. Then there’s a CTA inviting users to click through to the Family Resource Room.

Here’s a bit longer blog introduction. Dan Flying Solo includes two brief paragraphs describing his blog and introducing himself. The hero image at the top is actually a video. That and the fun picture of the goat make this introduction interesting, quirky, and dynamic.

How Do You Know What’s Working and What Isn’t on Your Homepage?
Once you have your website intro page set up, start monitoring its performance to determine what’s working and what’s not.
You can use tools like heatmaps and session recordings to see if that CTA really is getting people to click, or if the welcome statement for your website is too long.
Once you have a good sense of your strengths and weaknesses, do some A/B testing to figure out the best combination of homepage elements .
The point is, keep tweaking and keep analyzing. Don’t let your homepage sit idle while you focus on the rest of your site.
Discover User Engagement at a Glance With Heatmaps
Heatmaps are a graphical representation of where people are clicking on your site. The “warmer” the color, the more clicks a particular link, call to action or image is getting.
This heatmap example from WallMonkeys, a wall decal producer, shows the areas with the most user activity in red. The areas with the least amount of activity are in blue.

WallMonkeys used heatmapping to see where their customers were engaging with their homepage and where they needed to improve usability.
Use heatmapping to see if users are clicking where you want them to — on your CTA, most likely. If they aren’t, the next two steps may just tell you why.
Evaluate Recordings to Better Understand User Behavior
Recordings let you watch how real visitors interact with your homepage.
You get to see where they’re moving their mouse, where they’re clicking, where they’re getting stuck, and when they’re leaving. Watching a recording can gives you insight into user behavior and helps you adjust accordingly.
If your website visitor isn’t getting anywhere near your CTA, which you’ve placed just above the fold, but they’re spending a lot of time near your nav bar, maybe you need to move your CTA, or maybe you need to make it stand out more.
The Importance of Testing Usability for Your Website
You might be analyzing and testing your content or your product information like crazy, but are you testing your site usability , particularly your homepage? It’s more important than you might think.
Look at it this way, imagine walking into grocery store where the tomatoes are on one side of the store and the cucumbers are kept on the other side, next to the milk. Meanwhile, the peanut butter is in a different aisle than the jelly.
You would be confused and frustrated, searching for what you needed, and you’d probably leave. The store should be testing their product placement to make it clear and easy for customers.
The same principle applies to your website homepage. You need to test the elements of your introduction page for usability.
Let’s go through testing step by step.
A Step-by-Step Guide to Crazy Egg User Behavior Tools
Crazy Egg’s website optimization tools can help you analyze user behavior and improve your website introduction, if necessary. Here’s how:
To get a high-level idea of where people are landing on your homepage, look at your heatmap . You’ll see where people are clicking and what they’re interacting with on your page.
If your CTA or the links to other parts of your site are blue, you’re in trouble. That means people aren’t taking the next step to move through your homepage and onto your content or product pages.
If your homepage extends below the fold, a scroll map will tell you how far people are scrolling down before they leave. There are two scenarios that could be playing out, here.
First, your users could be scrolling to a certain point and then clicking through to another part of your page. Or, they could be scrolling down to a certain point and leaving your site entirely.
Compare this map to your heatmap to see which of these two is the case. If your links are glowing right about where your scroll map drops off, you’re all set. You may even want to consider moving those links up, so people don’t have to go digging for them.
If your links aren’t glowing, your users could be getting confused, or it could be they don’t realize they have to scroll down. Individual session Recordings will come in handy to determine what’s happening.
Overlay Report
An overlay report will isolate your clickable elements and tell you which ones, specifically, are doing best, using color coding on top of the page itself. So, if you have several links going to the same place, you can see which of those links is actually getting the clicks.
List Report
If you want to go even deeper, a list report provides you with rankings of your most clicked element in a table format. It includes visible and non visible elements (like the subcategories of a drop down menu, or a pop up modal). .
Now you have all these numbers and colors to look at, but you’re probably wondering why your users did what they did. That’s where Recordings come in. Watch actual users interact with your homepage introduction. See where they pause, where they click, and how far they scroll in real time. Compare that to the results from your maps to better understand where to place links and CTAs. See if any elements seem to be hindering their experience.
A/B Testing
Now you’ve gathered your data and analyzed it thoroughly. You’re pretty sure you know what your strengths and weaknesses are, and you’ve come up with a few website elements to optimize.
If you’re ready to track whether those proposed design updates make a positive impact on your website navigation experience, you’re at Stage 3 of the Web Optimization Lifecycle : A/B testing.
Remember WallMonkeys? They gathered the data from their heatmaps and scroll maps and created new, tweaked versions of their homepage.
They tested versions with a more fun image and one with the search bar moved to the center of the screen. In the end, they ended up increasing their conversion rate by 550 percent.

Once you’ve analyzed your heatmaps and watched your recordings, it’s time to test your hypotheses. Determining which homepage elements are going to work is accomplished through A/B testing .
When you A/B test, you publish two versions of the homepage (option A and option B) and see which one performs better against predetermined metrics.
Most likely, you’ll start out testing your old homepage introduction against a revised one you’ve put together based on lessons learned from your analysis .
Your predetermined metrics could be anything from time on page to click-through rate, but most likely you’ll want to see how many users are click on your CTA .
Crafting a powerful website introduction page or great website introduction content can be the difference between visitors sticking around or bouncing via the back button.
You have a limited amount of time and space in which to convince them that your site is worth your time.
So as you design your homepage , make sure that each element is designed to grab visitors’ attention and drive them to take action.
Fortunately, this doesn’t need to be a difficult process.
Write and place each element carefully, limit the number of total elements, and arrange your page in a way that logically drives visitors to take a specific action.
Then, you can be confident that your site is designed to generate conversions right from the start.
Make your website better. Instantly.
Keep reading about design.

SelfCAD Review
3D design could take you months or even years to learn. And we aren’t just talking about the fundamentals of design—we’re talking about the software…

Checkout Page Design: What *Not* to Do
As car engineers improve on a design from the past in order to determine what not to put into their next model. So too should…

The Best Website Color Palettes to Increase Engagement in 2024
Did you know specific colors cause people to feel and respond in different ways? Do you find yourself overwhelmed by the number of potential website…

30 Unforgettable Landing Page Examples To Steal & Profit From
Are you looking for landing page examples? The landing page is probably one of the most important pages on your website. A slight change in…

The 15 Second Rule: 3 Reasons Why Users Leave a Website
How long do users stay on your website? Less than 15 seconds. That’s the average time spent on a website. And that’s how long you…

The Best Website Layouts for User Experience and Conversions
Marketers seeking to dominate their respective niches should be focused on the best website layouts. Doing so improves your users’ experience and generates conversions. Luckily,…

When visiting your site, a user decides whether to hit the “back button” within milliseconds. That’s right, milliseconds. Your homepage is your only chance to…

Website Analysis: Our 4-Step Process Plus the Tools and Examples You Need to Get Started
The problem with a lot of the content that covers website analysis is that the term “website analysis” can refer to a lot of different things—and…

20 Example Travel Websites That Will Get You Moving
Pack your bags. We’re going on vacation! That’s exactly what an effective travel website should make you feel. It should activate the travel bug with…

6 Colors That Are Proven to Boost Sales
Color can affect us in unexpected ways. It can: Change the way hot chocolate tastes Change our heart rate Make us stronger and faster If…

The 5-Step Guide to Finding the Right Font
The font just needs to be “pretty” right? There’s a lot more to it than that. There’s a gross misconception that typography is simply “font…

How to Improve My Website: Grow Engagement and Conversions by Fixing 3 Common Website Problems
Here, we show you how to use Google Analytics together with Crazy Egg’s heatmap reports to easily identify and fix 3 common website problems.

Comprehensive Guide to Website Usability Testing (With Tools and Software to Help)
We share the 3-step process for the website usability testing we recommend to our customers, plus the tools to pull actionable insights out of the process.

6 Ways to Make Your Prospects HATE Your Website
You have a formidable task ahead of you. How can you make it so that all of your prospective customers really, really hate your website…

A 4-Point CRO Checklist to Give to Your Web Designers
A beautiful website can impress anyone upon first touch. It can scream “premium” and aid greatly in company branding. But beauty and the “wow factor”…
Over 300,000 websites use Crazy Egg to improve what's working, fix what isn't and test new ideas.
Last Updated on September 25, 2019

Now booking for June
How to write a powerful intro statement for your website.

I’ve been doing a few home page reviews lately. One of the things I’ve noticed is how many websites don’t make the most of those first few seconds their page loads up. Don’t get me wrong, plenty have an eye-catching image, but so many don’t think about the first words their visitors see too. Which is why I’m going to show you how to write a powerful intro statement for the home page of your website.
Are you ready?
Making an impact
I’ve talked about ‘ above the fold ’ before but I’ll say it again. When a new visitor arrives at your website, you have mere seconds to make an impact. Then they’ll decide whether they’re staying to look around or they’re clicking off to another website. Seconds.
In that time, the only thing they will see is the section of your home page that sits above the fold. Just a few inches of prime real estate and a few seconds to grab their attention and persuade them to stick around, at least for a little longer!
A strong, eye-catching image is a good start, but it won’t necessarily tell the whole story. And so words become vital in completing that package. The trick is to come up with a short, easy-to-read statement. But it needs to convey a lot of information, which is where the challenge comes in!

Coming up with your statement
So, how do you write these magical words that will intrigue people enough to stay on your website a little longer?
There’s no easy answer to this question I’m afraid. But I’ll do my best to guide you on how to put together a killer intro statement!
Let’s start with what information this statement needs to convey.
There are three things you need to let your visitors know in only a few short words. They need to know what it is you do, how you do it and how you’re going to help them.
That’s a lot of information to share, so it comes down to having to be clever about what you say and how you say it.
So, this is a bit of a process…
Grab a notebook and pen and give yourself some time to think and scribble down ideas.
Start by writing exactly what it is you do, and what you class your job title as. Then try to expand on that a little more. Think of other words to come up with how you would describe your work. Use descriptive words. I like using a thesaurus , which can sometimes inspire new ideas and words as well as trying to come up with your own. Also, have a Google and see what other similar businesses have written on their websites. I’m not suggesting you copy them but look to them for inspiration.
Next, write down how you do what you do. Again, be descriptive. Use interesting language to explain your business. But, at the same time, make sure what you’re writing isn’t too ambiguous or confusing. The point is to get your point across quickly but in an imaginative and intriguing way.
Finally, list a bunch of ways you help your clients. Think about what it is you give or provide for them. But also how you do it in a way that suggests people should book you and not someone else. What do you do to help them in only the way that YOU can?

Let’s look at some examples…
Perhaps you’re a wedding photographer. You specialise in high-end weddings of couples who hate having their photographs taken. So you might say: ‘Wedding photography for the classically sophisticated in a totally candid way.’
Or maybe you’re a website designer. You mainly work with local stores with a passion for helping the environment. So you might write: ‘Local web design for locally-sourced businesses, with eco-friendly credentials.’
Another example. You’re a virtual assistant for female business owners, who never misses a deadline. So you could say: ‘The girly VA with one eye on the clock!’
On my website, I used to have: ‘Pictures or a thousand words… why not both? Creative copywriter, storyteller, word slinger and photographer. All rolled into one.’ This got the point across that I was both a copywriter and photographer, a message that was important to me at that point. You’ll notice it’s not there anymore. I’m reworking it right now but I’ll update it when it’s done!
All these examples show that you can tell people what you do, how you do it and how you’re going to help them in a few short words. They’re quick to read and they should be up there, above that fold with a punchy, eye-catching image to draw your audience in enough for them to wonder… ‘What if?’
If you can get them thinking that, even for a moment, you stand a better chance of them hanging around longer and scrolling through your home page.
And that’s when the REAL work of your home page can begin!
Want more advice on how to get your home page working the best way it can for you? Download my guide to find out more and also get your own FREE 5 minute home page audit video!
You Had Me At Hello: 10 Examples Of Website Introductions
Share this article

As we all know, the web is a pretty fast moving place, where attention spans are short and patience is limited. A trend that’s become increasing popular is for designers to introduce themselves on the home page, with more information available on the About page. Or if your entire website resides one page, then you really have to introduce yourself on that page.
The introductory text needs to be short and to the point, and useful for the reader. It makes sense that the introduction is (nearly always) at the top of the page where it can catch the eye. Saying hello in this fashion certainly gives a friendly feel to the site and allows a designer to expand a bit on the usual tagline and logo combination. To make the introduction stand out, many designers are using large text and bright colours or strong contrast. Below for your design inspiration, you’ll find 10 examples of designers saying hello!
Mathia Leihu has a colouful big text intro at the top of his site, with a small portrait rollover in the sidebar.

Claire Baxter’s site is clean and colourful with a short hello.

Joseph Gallagher’s portfolio has a nice header image, followed by an introduction from the designer.

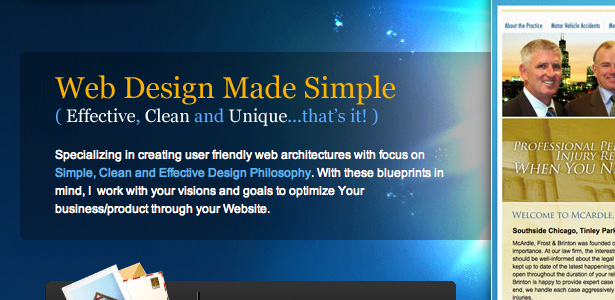
Design Spectacle clearly outlines the roles of the site owner. Large headings on the left and paragraphs of text on the right.

A mulit-lingual hello from Area 17 .

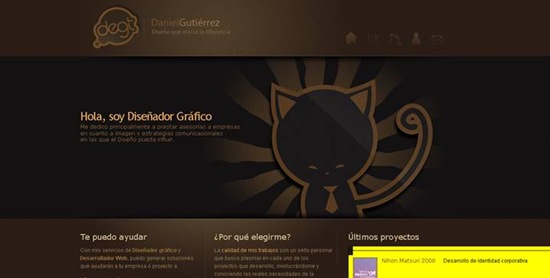
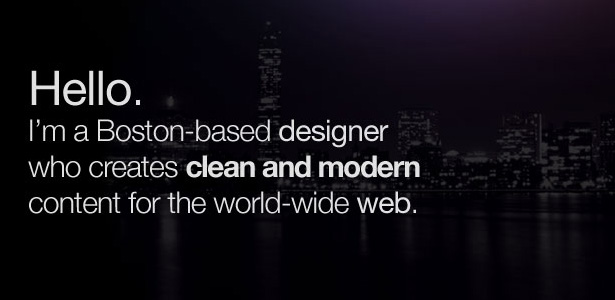
Daniel Gutierrez has a beautiful portfolio site with a big hello right in the middle of the homepage.

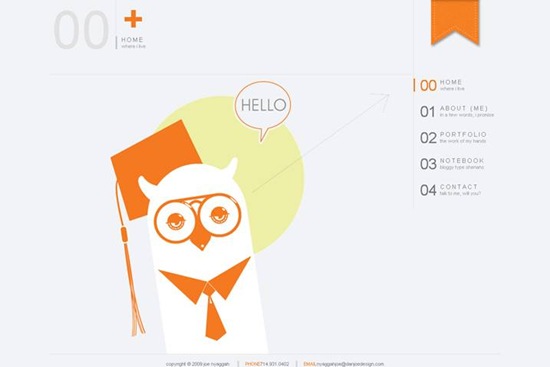
Illustrator Fernando Landi’s character and speech bubble greets the visitor on the homepage.

Ryan Keiser fills the page with his introduction.

Seth Said is clean with a memorable image and his latest tweet.

Ok, so there’s no introductory text here, but there is a cute character and a nice hello on the Dan Joe Design homepage.

Frequently Asked Questions about Website Introductions
What makes a good website introduction.
A good website introduction is concise, engaging, and informative. It should immediately tell visitors what the website is about and why they should stay. It should also reflect the personality and values of the brand or individual. A good introduction can include a brief description of the services or products offered, a mission statement, or a personal greeting.
How can I make my website introduction stand out?
To make your website introduction stand out, you can use compelling visuals, unique typography, or interactive elements. You can also tell a story or use a conversational tone to engage visitors. Personalizing your introduction to reflect your brand’s personality can also make it more memorable.
What are some common mistakes to avoid in website introductions?
Some common mistakes to avoid include being too vague, using jargon or complex language, and providing too much information. A good introduction should be simple, clear, and to the point. It’s also important to avoid generic statements and instead focus on what makes your website unique.
How long should my website introduction be?
There’s no set length for a website introduction, but it’s generally best to keep it short and sweet. Aim for a few sentences or a short paragraph. Remember, the goal is to quickly convey the purpose of your website and engage visitors, not overwhelm them with information.
Should I include a call to action in my website introduction?
Yes, including a call to action in your website introduction can be very effective. This could be an invitation to explore your website further, sign up for a newsletter, or check out a featured product or service. Make sure your call to action is clear and compelling.
Can I use video or animation in my website introduction?
Absolutely! Video or animation can be a great way to engage visitors and convey information in a visually appealing way. Just make sure it’s high-quality and relevant to your website’s content and purpose.
How can I make my website introduction more personal?
To make your website introduction more personal, you can use a conversational tone, share a bit about yourself or your story, or use personal pronouns like “I” or “we”. You can also include a photo or video of yourself or your team.
How often should I update my website introduction?
It’s a good idea to periodically review and update your website introduction to ensure it remains relevant and engaging. This could be every few months, or whenever there are significant changes to your website or business.
What are some examples of great website introductions?
There are many great examples of website introductions out there. Some use compelling visuals, others use engaging copy, and some use a combination of both. Check out our article for 10 examples of standout website introductions.
Can I test different versions of my website introduction?
Yes, testing different versions of your website introduction can be a great way to see what works best for engaging visitors. You can use A/B testing to compare different versions and see which one performs better.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design .

How to Write an Introduction: A Simplified Guide
Updated: July 12, 2021
Published: July 01, 2021
You only get one chance to make a first impression on your website or blog — which means you need an introduction that stands out. But what do you say? How do you say it? Should it be long? Short? Funny? Serious? For many of us, the stress of creating a great introduction drives the dreaded cursor feedback loop: Blink. Blink. Blink. The cursor-on-a-blank-screen sits, waiting for your brilliance but you just can’t find the words. It’s something that all writers — amateur or professional, aspiring or experienced — know and dread. And of all times for it to occur, it seems to plague us the most when trying to write an introduction.

I mean, you already have a blog post you want to write. Can't you just dive in and write it? Why all the focus on getting the introduction right?
Here's the thing: Intros set the stage. They establish the tone and let visitors know what to expect.
And it’s not all bad — introductions don’t have to be long or complex. In fact, most people prefer them to be quite quick. They also don't have to be so difficult.
Let's break down exactly how to write an introduction that's short, effective, and relatively painless. And if you're ever having trouble churning out those intros, come back here and re-read this formula to lift yourself out of that writing rut.
6 Free Blog Post Templates
Tell us a little about yourself below to gain access today:, how to write an introduction.
Grab the reader's attention. Present the reason for the post's existence. Explain how the post will help address the problem that brought your reader to it.
Writing an introduction that captures your audience can help your website traffic (and ultimately, your business) grow better, but doing it right is just as important. Here's how to write an introduction in three simple steps.
To write an introduction, be mindful of what it's supposed to achieve. The main goals here are to draw in your reader — a relative stranger, most of the time — and concisely let her know what the article is about. Generally, that consists of three key components:
Step 1) Grab the reader's attention. That looks different for every piece of writing, but we've provided some suggestions below.
Step 2) Present the reason for the post's existence.
Step 3) Explain how the post will help address the problem that brought your reader to it.
As a lover of all things meta, I will, of course, use this post's introduction as an example of how to write an intro. It contains different components that create the above introduction "formula," which you can refer to that when you get stuck with your own.
Below, we've gone into more detail on each component.
Writing an Introduction Paragraph
1. grab the reader's attention..
There are a few ways to hook your reader from the start. You can be empathetic ("Don't you hate it when...?"), or tell a story, so the reader immediately feels some emotional resonance with the piece. You could tell a joke ("Ha! This is fun. Let's read more of this."). You could shock the reader with a crazy fact or stat ("Whoa. That's crazy. I must know more!").
For this intro, I went the "empathetic" route.
Writer's block stinks. Blank screens and taunting cursors — the worst. Who's with me?
2. Present the reason for the post's existence.
Your post needs to have a purpose. The purpose of this post is to address a specific problem — the pain in the butt that is writing intros. But, we have to do it, and therein lies the approach to something important: making writing introductions easier.
Just because you know the purpose of your post, doesn't mean the reader does — not yet, anyway. It's your job to validate your post's importance and give your audience a reason to keep reading.
3. Explain how the post will help address the problem.
Now that the reader is presented with a problem that he or she can relate to — and obviously wants a solution — it's time to let the audience know what the post will provide, and quickly.
In other words, the introduction should set expectations. Take this post, for example. I don't want the reader to dive in and expect to see a list of reasons why introductions are important. I want you to expect to read about what makes a good introduction.
But if I hadn't clarified that in the introduction, you might have expected the former. After all, be honest — did you skim over or forget the title of this post already? That's okay. That's why we tell the reader exactly what the post will provide, and why it's valuable.
Of course, there are other valid ways to write introductions for your marketi ng content — don't feel the need to follow this formula for every single piece of content, as some are more casual than others. But, this guide should help provide a solid framework to follow if you're just getting started, or if it's just one of those days when the words aren't flowing.
What makes a good introduction?
While format is fundamental to consistently capture visitor attention, it’s also worth considering stylistic frameworks that can help boost engagement from the first moment users land on your site. These include:
1. Telling a compelling story.
Great stories sell books — and they’re also a fantastic way to open a website blog. Storytelling is part of the human experience and if your intro can tee up a solid story, visitors are more likely to keep reading past the first paragraph.
The caveat? Don’t give it all away up-front. Not only should intros be kept short, but the idea is to have people read all the way through to the end. Instead, start with a great hook about something interesting that happened — “The one time I…”, “It all started when…”
2. Cultivating empathy.
We’re also naturally predisposed to empathy, especially when we can relate to what someone else is saying on a personal level.
Let’s say you’re running a money-saving advice blog. By starting your post with a few of your own experiences with debt and how it impacted your life, you can cultivate empathy from those in similar positions and simultaneously lend your blog greater authority.
3. Establishing common pain points.
There’s no trait more universally human than complaining. We do it about small things — like the weather — and big things, like challenges at work or home. This creates an opportunity for content creators: Establish common ground with familiar pain points.
Consider a home maintenance and repair blog. You could introduce homeowners communally dislike — such as clogged gutters or peeling paint — quickly discuss why it’s so frustrating, and then assure readers you can offer a viable solution.
4. Crafting a human connection.
If you’re running any type of product or service website, expect natural skepticism from visitors. They know you’re trying to sell something and their guard is naturally up, especially against hyperbolic or superfluous claims.
Here, it’s worth considering calling out a company shortfall — “we’re not the best, but”, “we don’t have all the answers” — and then highlighting what sets you apart from the competition. Done right, you can disarm cynical users with honesty, craft a human connection and encourage them to consider your pitch.
5. Asking interesting questions.
You can never go wrong with questions — so long as they’re interesting. Intros that start with “did you know that…” or “ever wondered why…” are great starters if you have relevant information to share.
This can’t be overstated: If your blog doesn’t (or can’t) answer the question you pose in the introduction, choose a different approach. Nothing frustrates visitors faster than discovering that blog intro and body are a content mismatch.
5 Introduction Examples
Curious about what a great introduction looks like in the wild? Let’s break down five great examples.
1. PetaPixel
Photography site PetaPixel offers news, insights, and advice about all things photo-related. In their post “This Free 2.5 Hour Tutorial Covers All Aspects of Wedding Photography,” PetaPixel uses their introduction to highlight the experience of tutorial creator Taylor Jackson, who shoots “60 to 70 weddings every year.”
This quick-hitter introduction helps establish Jackson’s credibility as an expert and cultivates confidence among readers, in turn encouraging them to read the post and click through to the tutorial.
2. Apartment Therapy
Apartment Therapy is all about helping visitors organize, clean, and streamline their apartment space, while also highlighting specific product categories. In their recent post “This Unique Tray is What Your Living Room is Missing,” the site uses one of the techniques mentioned above: Pain points.
“Even maximalists can’t stand clutter,” reads the first intro line. “The reality is that nobody likes to open a cabinet only to be faced with a messy avalanche of knick-knacks and accessories.” By establishing common grounds for complaint, the blog helps set up the benefits of the product it’s trying to sell.
3. Greatist
Greatist is a health and wellness blog that offers advice and tips for readers. Their recent starter toolkit post — “Stop Using Your Shoe as a Hammer: 17 Items for Your Starter Tool Kit” helps cultivate a connection with a simple introductory line: “You don’t have to be a DIY pro to need a tool kit around.”
By highlighting the near-universal need for a simple, streamlined toolkit, the site sets up readers to continue on and discover which tools are critical for starter kits.
4. The Friendly Teacher
Educational advice site The Friendly Teacher opens her “10 Tips for Organizing Your Classroom at the End of the Year” with a simple question: “What do teachers do in the summer?”
The answer is easy: Relax. But as the post points out, leaving classrooms in a state of disrepair only makes more work for the following year — and she’s here to help with 10 simple tips for pre-summer cleanup. The introduction works because it helps put readers in the right frame of mind — a relaxing summer — and then offers actionable tips to reach that goal.
5. BloggingTips.com
BloggingTips.com is exactly what you’d expect: A site dedicated to useful blogging tips that help improve your site. In their recent post, “How To Choose A Blog Name – A New Blogger’s Guide to Selecting a Domain Name And URL”, they don’t waste any time getting to the point of their introduction, noting that, “Once you’ve decided to launch a blog – whether for personal or business purposes – one of the first decisions you have to make involves your domain name selection.”
The biggest benefit of this introduction? Brevity. It gets right to the point. If you’ve got a blog, you need a domain name. This is a great approach when the subject matter you’re tackling is relevant and useful but not inherently compelling: Rather than trying to force a connection or create a convoluted narrative, straight and to the point works best.
Let's Get Started
Feeling inspired? Good. Next time you find yourself face-to-face with the dreaded blinking cursor, use these resources and compelling examples to find motivation and write simpler, smarter, and stronger introductions .
Editor's Note: This post was originally published in September 2013 and has been updated and for freshness, accuracy, and comprehensiveness.

Don't forget to share this post!
Related articles.
![how to write a good website introduction How to Write a Memo [Template, Examples & HubSpotter Tips]](https://blog.hubspot.com/hubfs/how-to-write-memo_0.webp)
How to Write a Memo [Template, Examples & HubSpotter Tips]

9 Simple Ways to Write a Good Introduction Sentence

Comma Rules for Clear Writing (with Examples)

How to Become a (Better) Editor: 13 Editorial Tips
![how to write a good website introduction How Long Should Blog Posts Be in 2021? [New Data]](https://blog.hubspot.com/hubfs/how-long-blog-posts.webp)
How Long Should Blog Posts Be in 2021? [New Data]

How to Improve Your Writing Skills and Escape Content Mediocrity (Infographic)

How The Flesch Reading Ease Test Can Help You Write Clear and Concise Copy

HubSpot's Guide to Becoming a Better Writer

What is a Metaphor? A 2-Minute Rundown

The Professional Writer’s List of Transition Words & Phrases
Save time creating blog posts with these free templates.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
- Compilations
- Development
50 Inspirational Website Introductions
This can be extremely useful for readers, as it provides quick and direct information about the designer, or the company behind the site.
These introductions are generally highlighted by the use of large text, positioned at the top of the site, and always catch the visitor's eye. They give a more personal feeling to the site and tend to replace the traditional taglines under a logo for example.
In this article, we list 50 examples of excellent web page introductions used in portfolio websites that you can use as inspiration for your own designs.
Digitalmash

Matt Dempsey

Chris Merritt

etonDIGITAL

Nine Lion Design

Frisk Design

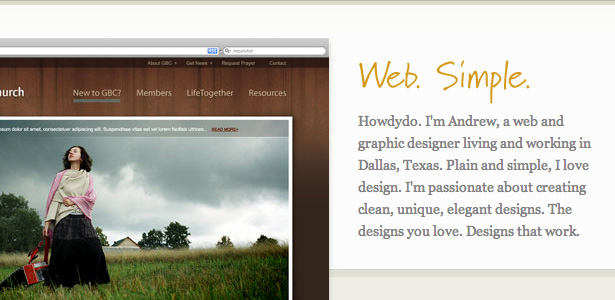
Andrew Bradshaw

Muhammad Uzair Usman

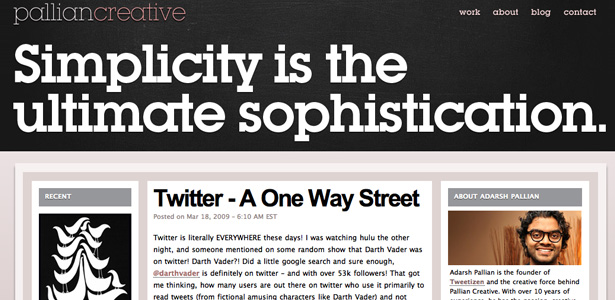
Pallian Creative

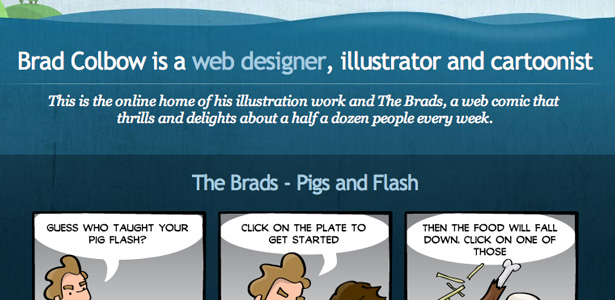
Brad Colbow

Skylar Anderson

Style Division

Iceous Design

Brian Wilkons

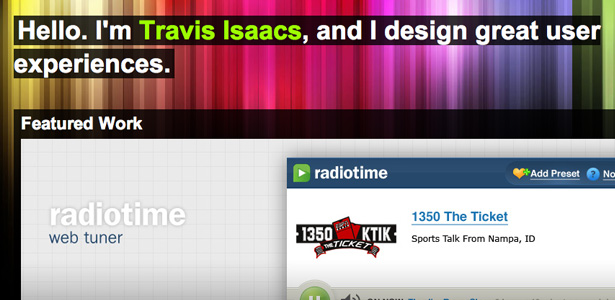
Travis Isaacs

Alex Carabi

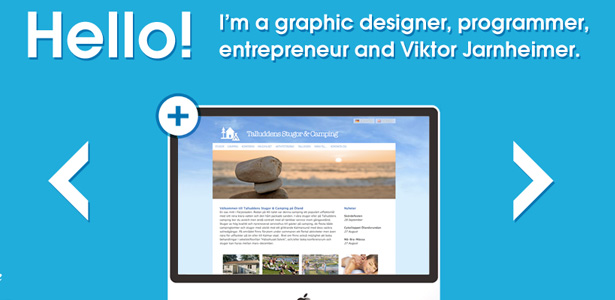
Viktor Jarnheimer

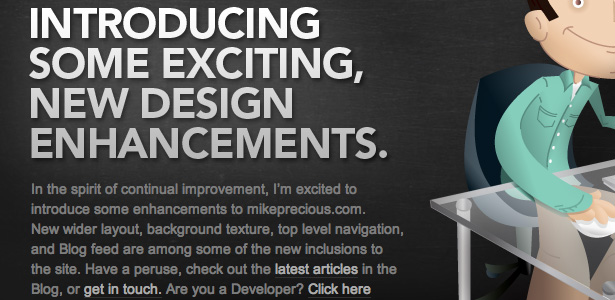
Mike Precious

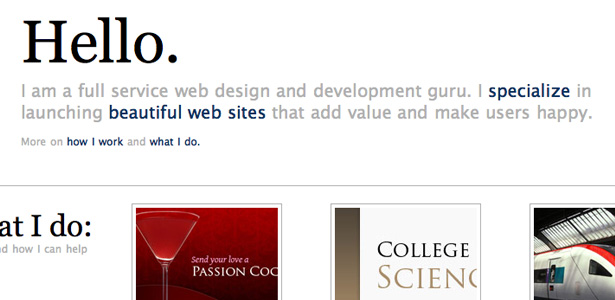
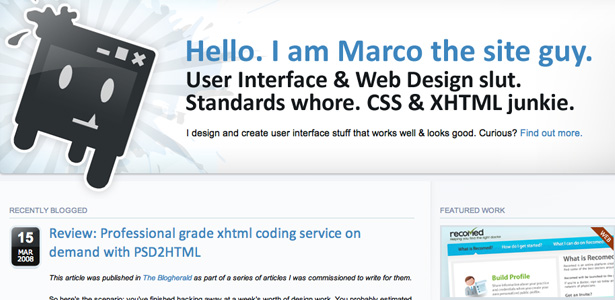
The Site Guy

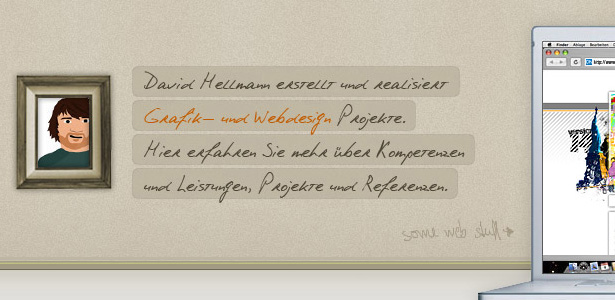
David Hellmann

Kerry Nehil

Waqas Ashraf
Jamison banham.

Albertlo Design

Frederica Cau

Travis J. Beck

Fredrik Sorlie

Alessandro Cavallo

Alexander Kaiser

Alex Cohaniuc

Kreativity Design

Evan Eckard

Indiqo Media

Chris Hortsch

Bill C. English

Which one was your favorite? Feel free to share any other examples that you may have seen.
Popular Posts
Using ai to predict design trends, 15 best new fonts, april 2024, exciting new tools for designers, may 2024, 20 best new websites, may 2024, 3 essential design trends, may 2024, how to write world-beating web content, 20 best new websites, april 2024, exciting new tools for designers, april 2024, how web designers can stay relevant in the age of ai, 14 top ux tools for designers in 2024, what negative effects does a bad website design have on my business, 10+ best resources & tools for web designers (2024 update).
- Advertising
- Art & Culture
- Graphic Design
- Illustration
- Photography
- Product Design
- Inspiration
- Get Featured
- X (formerly Twitter)
How to write the perfect 'About' page for your website
There's never been a better time to invest time and energy in your own website – especially if you're a creative freelancer, small agency or designer-maker.

Image licensed via Adobe Stock
As the fierce battle for social supremacy between Musk and Zuck rages on, it's become all-too-clear in recent months that the social channels we've dedicated so much of our promotional bandwidth to can become obsolete just as soon as something shiny and new comes along.
Social channels come and go – but your business website is here to stay. And it deserves your full attention.
The journey to hooking your next client begins with making the best possible introduction, more often than not online these days. So here are five key elements that all successful 'About' pages have in common. It's time to tell your story the right way.
1. Who are you?
Much like every superhero comic ever written, all businesses and creative endeavours begin with an origin story. A starting point that makes them unique. A reason for existing. What's yours?
In the same way that a great PR pitch to a journalist looks to hook interest early on, your 'About' page should kick off with why you do what you do.
Make it personal. What led to you founding the business? Why are you so passionate about this creative area? How are you solving a problem that needs solving? If your 'About' page achieves nothing else, it should quickly convey your roots while also making your offering relevant to the here and now.
2. Be bold and confident
Brits, especially, aren't always great at patting ourselves on the back and shouting about our accomplishments. Sure, that's a respectable attribute in daily life. But when it comes to business, it pays to be bold and confident.
Your 'About' page is the perfect place to shout, loudly and proudly, about your experience in the industry: awards you've won, testimonials you've received, high-profile clients you've worked with and campaigns you've delivered.
If you've achieved big results in the past, use your 'About' page to really showcase what sets you apart from the rest. After all, if you can't be a cheerleader for yourself, how can you expect anyone else to believe in you?
3. Get social
With your 'About' page serving as a digital introduction to your creative offering, don't miss the crucial chance to take this fledgling relationship with your audience further by linking to your social channels on your 'About' page.
Whether it's LinkedIn, Twitter, Instagram, TikTok, YouTube, Facebook or –yes – even Threads, make it super-easy for anyone with a passing interest in what you do to connect with you on social media, truly learn who you are, and begin that all-important first conversation with you.
4. SEO, SEO, SEO
There's no point crafting beautiful prose for your 'About' page if nobody will read it – so always take the time to maximise your content with an SEO-first approach.
Much like with the rest of your website, carefully consider the keywords you want to be linked to and smoothly weave these into your copy.
Optimise your meta descriptions, header tags and images. Use short paragraphs and SEO-friendly headings to keep the page punchy. Link to existing content on your site and other trusted external sources to further boost your search rankings. Paying attention to these small details can make a huge, huge difference.
There's only one you in this world – and that's a very good thing. Your 'About' page should celebrate your unique you-ness, serving as an authentic window into who you are, both in the workplace and away from it.
How much of your 'true' self you want to bring to your website is a personal judgement call – but if the pandemic years proved anything, it's that we all crave real human connection and that genuine personalities sell. It's a hugely overused adage, but it's trotted out time and again for good reason: people really do buy from people.
Whether it's sharing your favourite movie, talking about your slightly unusual pastime, including photos of your gorgeous office dog (which, let's face it, is guaranteed to improve dwell time) or quoting your philosophy on a happy life, visitors to your 'About' page should leave with a much clearer idea of who you are and what gets your creative juices flowing – and be itching to work with you.
Editor's Picks

Simon Case: AI will destroy jobs, but there's a silver lining that could save your career

8 ways to get more sleep and boost your creativity

Tebo Mpanza on why the future of branding is young, agile and authentic
Fockups is back: funny mockup templates that offer a more realistic view of your designs.

New season of The Creative Boom Podcast showcases the diverse ways creativity impacts our world

What's next for graphic design, according to industry insiders?

Steam meets ice in Franklyn's branding for unusual new sauna startup

Will Instagram's massive algorithm update help or harm creatives?

Matthew J I Wood's illustrated posters are a loving tribute to English football stadiums

How to use your downtime to boost your creative career

Building a sustainable design studio and creative career, with Teresa Ferreira

Retraining social media habits to stop being an 'internet artist', with Julian Glander

Feel the fear and do it anyway, with Joanna Henly

The art of adaptation and staying ahead in changing times, with Sean J. Cuttino
Further reading.

How to win over journalists with your next pitch email

Mum's Life: Inès Pagniez's funny campaign explores the universal realities of becoming a parent

How to create a strategy for your creative business

8 things to consider when writing a creative brief

12 quality websites featuring mockups for your graphic design projects

Dealing with burnout? How creatives can boost their mental health in 2023

Culture POP shakes up how people view soda with edgy cartoon characters

AI and Design Education: how students are incorporating AI tools into their work
Get the best of Creative Boom delivered to your inbox weekly
Business growth
Marketing tips
How to write a good blog introduction
A content marketer shares her four-part formula for writing introductions—and creating more effective content..

The pressure is on.
The spotlight is blazing, the microphone is on, and everyone is watching me expectantly.
No, it's not an open mic night at the local coffee shop. It's just the inside of my brain every time I write a blog post introduction (like this one). Getting someone hooked from the get-go is essential if you want readers to see the content you worked so hard on to the end.
At times, though, coming up with an interesting introduction feels like fishing in a dried-up well. For times like those, it helps to have a few formulas or thought starters up your sleeve to kickstart the process.
Let's explore tips you can use the next time your creative brain has its OOO autoresponder on.
What a blog post introduction needs to achieve
Understanding what an introduction needs to do helps you gauge whether you've hit the mark (and can call a draft "done"). I have three goals each time I start a blog post:
Excite readers and give them a reason to read more
Introduce a new perspective on the topic
Set expectations about what a reader will learn
Keep this in mind, though: your blog post intro should achieve these goals quickly. After you've written your introduction, read it through again and see if you can delete any sentences—or even paragraphs—without losing any meaning or effect.
A 4-part formula to make writing introductions easier
I've broken down the intro-writing process into four components. Review these best practices, try using the formula, and then adapt it to your writing style.
First up: a line or two to catch someone's attention. If you struggle to come up with a great first sentence, wait until the draft is ready. Then write something that plays off an angle in the content.
Do use a personal story or analogy to make it interesting.
Don't state the obvious. Sentences along the lines of "We've all seen…" or "X is a well-established trend…" are redundant.
Next, you need to let readers know why they should care about what you're about to say. Describe the issue, make a relatable joke, include an expert quote, or give some background on how the problem came to be.
Do think about who will read the post and how the topic affects them.
Don't lean on worn-out, over-dramatic, or outdated stats to build up the problem to be bigger than it is.
3. Solution
Now it's time to address the reason someone would read your blog post in the first place—a solution. Set up the antidote to the problem, and go ahead and work your primary keyword in here.
Do opt for clarity over cleverness here.
Don't abuse your keyword privileges by stuffing every search term into a sentence.
4. Expectations
Finally, I like to include a sneak peek of what's coming up. Ideally, you can state what a reader will be able to do once they're through with reading. Readers want actionable content.
Do focus on the positive outcome for the reader.
Don't slip into the "five-paragraph essay" trap of saying "Today, I'll be writing about X,Y, and Z."
Example blog post introductions
So far, we've just been talking the talk. It's time to see how four-part blog post openers work in the wild, putting my own writing under the microscope.
Storytelling with ConvertKit

My goal: Help creators see themselves in the story and say "hey, that's me!"
What I wrote: "Your podcast downloads are climbing up and up every week, and you just landed a dream guest. It feels like your podcast is growing—and that's a wonderful feeling."
My goal: Have readers think critically about their business.
What I wrote: "Do you know what's really making all the difference, though? Could you pinpoint what percent of customers converted because of your podcast? Are you aware of which promotional channels are bringing in the most listeners?"
My goal: Reassure readers since it could be a sensitive or frustrating topic.
What I wrote: "If you don't, you aren't alone. Making sense of how your podcast helps you grow your business doesn't come easily for podcasters both new and experienced. You deserve to understand how your efforts are paying off, though. That way, you know what to double down on—and what to cut loose."
Expectations
My goal: Reiterate that the post wouldn't just be a list of metrics without any next-step guidance.
What I wrote: "With a little strategy and set up you'll be on your way to tracking podcast success like the savvy creator you are."
Ideal outcomes with Great Question

My goal: Explain what you gain with research instead of saying "research is valuable."
What I wrote: "Customer research can offer a gold mine of insights. You gain new perspectives, confirm hunches, and get feedback on developments before you're too far down the rabbit hole."
My goal: Tease the ideal reality they could have, and introduce the monster standing in the way of the quest.
What I wrote: " There's a catch, though—you need to have enough people participate."
My goal: Position research incentives as the hero in the story.
What I wrote: "It would be great if customers wanted to be a part of your UX research out of the goodness of their hearts. Since that isn't a universally applicable strategy, we use customer research incentives to boost participation."
My goal: Preview upcoming sections that outline which incentives are best for various scenarios.
What I wrote: "Instead of blindly throwing cash at a project, it's helpful to consider what type of incentive is best for your audience. Here's what you should know."
Intro inception with Zapier

My goal: Address the pressure I was feeling during writing that readers can relate to.
What I wrote: "The pressure is on. The spotlight is blazing, the microphone is on, and everyone is watching me expectantly. No, it's not an open mic night at the local coffee shop. It's just the inside of my brain every time I write a blog post introduction (like this one). Getting someone hooked from the get-go is essential if you want readers to see the content you worked so hard on to the end."
My goal: Use imagery in place of saying "writing is hard."
What I wrote: "At times, though, coming up with an interesting introduction feels like fishing in a dried-up well."
My goal: Introduce the way to work around a mental block.
What I wrote: "For times like those, it helps to have a few formulas or thought starters up your sleeve to kickstart the process."
My goal: Help people understand when the information could come in handy.
What I wrote: "Let's explore tips you can use the next time your creative brain has its OOO autoresponder on."
The best way to improve your writing is to write more
If you don't read your blog posts from two years ago and cringe a little, you aren't pushing your writing forward enough. You wouldn't be here if you weren't a passionate content marketer, so now all that's left to do is get out there and write.
Related reading:
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.
Steph Knapp
Steph Knapp is a freelance B2B + SaaS content marketer that loves educating and empowering curious humans. When she's not typing away, you'll find her volunteering at the animal shelter and obsessing over a new hobby every week.
- Media and editorial
- Content marketing
Related articles

12 Linkedin Lead Gen Form examples to inspire your next campaign
12 Linkedin Lead Gen Form examples to...

14 types of email marketing to experiment with
14 types of email marketing to experiment...
8 business anniversary marketing ideas and examples worth celebrating
8 business anniversary marketing ideas and...

A guide to verticalization: What it is, when to try it, and how to get started
A guide to verticalization: What it is, when...

Improve your productivity automatically. Use Zapier to get your apps working together.

How To Hook Readers With Your Blog Introduction (+ Examples) [Infographic]

Where do we start?
The introduction is an essential part of any compelling blog content. It hooks the reader in and makes them want to learn more. But, lots of writers don’t know how to nail their intros. Common problems include writing intros that are too long, don’t clearly state the problem and value props or simply are too confusing to understand.
Luckily, writing a killer blog post intro is more straightforward than it sounds. If you need a blog introduction example or two, you’ve come to the right place. Take a look at some of our tips for writing a good intro, and use some of our favorite great introduction examples as a guide to get you started.

Key Elements of a Top Notch Blog Post Intro
For starters, you need something to hook the reader. You’re competing with thousands (probably millions) of other pieces of blog content, many of which are trying to answer the same questions or solve the same problems as you are. Unfortunately, it isn’t enough to just write a great piece of content with exclusive data and insights. You need a blog intro that’s going to convince the reader to start reading and keep reading.
Hook the Reader
That’s where your hook comes in to set the stage for reader engagement.
A good introduction can come in different forms: Whether you’re making a pop culture reference, posing a topical question or providing a compelling quote, data point or fun fact, there should be enough to grab the reader’s attention and make them want to continue the journey. You might skip the fanfare altogether and just state the problem as is. This might be the way to go if you know your readers want to get right to the point.
Consider Your Audience
Your blog introduction should be geared toward your target audience’s problems and preferences. Ask yourself, who are you writing for? Use language, tone of voice, examples, problems and potential solutions that will resonate with your target audience, upping your chances of getting the right people to read .
Offer Key Takeaways
Don’t leave your audience guessing. It’s a good idea to at least briefly mention your key takeaway(s) in your introduction. Nothing is more frustrating for online readers than consuming a piece of content that either didn’t give them anything valuable or wasted their time telling them something they already knew. They want to know right from the beginning that they’re going to consume quality content.
But, don’t give away too much. You also want to encourage readers to actually read the rest of the piece. Readers shouldn’t be able to only read the opening paragraph and gather everything they need to know about the content. It’s important to strike a balance between these two.
Subscribe to The Content Marketer
Get weekly insights, advice and opinions about all things digital marketing.
Thank you for subscribing to The Content Marketer!
Our Favorite Blog Post Introduction Examples
1. the spruce.
Fall is the perfect season to get your home clean and cozy for winter and the holiday season and complete household chores that may have been neglected during summer vacations. The heat of summer has passed, and the weather is still mild enough to be outdoors to make sure everything is ready for cold weather.
If you follow a checklist for spring cleaning, it’s time to repeat many of the same tasks. This time, you should start with the outdoor tasks and then move indoors as the weather becomes colder.
By doing some extra work now, you’ll be ready to enjoy a snug winter without as many worries.
See the list of areas and items in your home you should clean, repair, or inspect (or all three!) during fall below, and read on for expert tips for tackling each item on your fall cleaning checklist.
Our take : The Spruce offers tips and inspiration on lifestyle items like gardening and home decor. The introduction to this blog post (titled “The Ultimate Fall Cleaning Checklist”) is warm and inviting, using descriptive words like “clean,” “cozy” and “snug” to make the reader feel good. Targeting readers’ emotions is one of the most effective ways to get them to engage with your content, and that’s what makes this a great intro.
This is also a good example of getting straight to the point early. Already within the first sentence, the writer has clued the reader into “household chores” as the main point before introducing the checklist idea.
2. Investopedia
Nearly 59,000 unplanned wildfires burned more than 10 million acres across the U.S. in 2020. This constitutes the second most acreage affected by wildfires in a single year since 1960 and reflects the rapid proliferation of wildfires across the country. By comparison, since 2000, an annual average of just 7 million acres has burned. Wildfires are becoming more common and increasingly devastating due to several factors, including a longer average season, hotter weather that increases susceptibility, earlier melting of winter snowpacks, and changing meteorological patterns due to climate change.
As wildfires become a more significant risk around the world, it’s important to consider the ways that fires and fire season affect the economy. An economic study has estimated that each additional day of smoke exposure from a wildfire reduces earnings in a community by about 0.04% over two years. Below, we’ll take a closer look at some of the many effects of wildfires on both local and national economies.
Our take : This one goes heavy on the data right from the get-go, but for a piece covering a topic like this (titled, “How Fire Season Affects the Economy”) and targeting Investopedia’s more technically minded audience, this works wonders.
Climate change and natural disasters are only becoming worse, so starting out with a lot of data points is a compelling way to attract the reader’s attention and convince them that this is a topic worth caring about. For people who want information, numbers make for an amazing blog introduction.
While the kids are out of school, the adults are doing everything they can to keep their little ones safe and healthy at home — and find creative ways to alleviate the boredom and frustration they may be feeling after weeks away from their school friends or grandparents.
With just a few materials you can order online (or pick up curbside at the home improvement store) and some tools you likely have lying around the house, you can keep those little hands busy while giving your house some TLC.
Here are five DIY projects to improve your home and give your kids a productive outlet for their energy.
Our take : This blog content from Zillow (titled “Do It Together: 5 Home Projects for You and Your Household Helpers”) neatly blends heavy-hitting problem-solving with friendly and approachable language. This intro starts by outlining a very familiar problem for parents — finding things to do with their kids — before hinting at the journey the reader can expect to go on as they read.
With its emphasis on the do-it-yourself aspect of the projects, the reader knows that the information they’re getting is something they can actually manage at home with their own supplies.
4. Adventurous Kate
Can Americans travel to Cuba? They can, because I’m American and I’m here. I’m nervous in the waiting line at Cuban immigration, but I know I shouldn’t be. I did everything right.
Still, this is Cuba. I’m visiting Cuba as an American. Can Americans even visit Cuba? Yeah, we can. This country has been off-limits to us since 1959 — though that hasn’t stopped lots of Americans from visiting Cuba both legally and quasi-legally.
The agent calls me forward. I hand him my navy blue passport and half-smile, half-cringe. Yes, I’m here, and I’m American, and I’m sorry our country has cut you off, and I disagree with it — but hey, I’m here, and I want to get to know you. It’s an expression that will color my face for days, until a cooking class in central Havana sets me straight.
“Stamp?” he asks, holding up the stamp. Cuba is like Israel; they won’t stamp your passport if you don’t want them to.
Do I get a Cuba stamp? Will American immigration care? Will it get me hassled at the border for years to come?
This blog intro is a stellar example for several reasons. The blog (titled “Can Americans travel to Cuba?”) has a superb hook with its several rhetorical questions leading up to the meaty Q&A section of the article. The only way you’re going to find out the answers to these questions is by reading on. This taps into the reader’s curiosity — it makes them invested in what the author has to say.
And, while setting the scene, it gets to the point right away: Can Americans travel to Cuba? “Yeah, we can.” Between these three words and the rhetorical questions mentioned above, you know you’re going to get the information you crave.
Blog Introduction Tips From Experience
Introductions for blog posts can be tough, especially when you just want to get to the meat of the piece. Consider using some of the following tips to knock your intros out of the park every time.
Write the Introduction Last
This is a really useful one that can save you a ton of time later. Lots of writers intuitively think they should start with the introduction, and that would make sense. However, as many writers know, the piece’s direction often changes soon after you’ve put pen to paper (or…fingers to keyboard).
If that happens — and if you’ve written the intro first — the piece might end up looking a lot different than what the original introduction suggests, forcing you to rewrite the intro from scratch.
Writing the beginning at the end means you’ve got a complete sense of the final content and how you can transform and utilize it in a strong introduction. You’ve already finely developed your key points and takeaways and they’re better suited to frame the piece in the intro.
Make It Clear What the Post Will Be About
This might seem obvious, but lots of people come from writing backgrounds in which the introduction serves to lead readers in without revealing too much about the content. For those writing fiction or even some long-form journalism, a piece is supposed to be a journey and the ending a surprise. In those cases, introducing all the main points right in the intro would defeat the purpose.
But, in the world of content marketing — where attention spans are low and content options are almost boundless — time is precious. A great blog post introduction hooks the reader as soon as possible by making it clear from the very beginning that the piece is worth their time. Think of your introduction as a thesis statement that outlines your magnum opus.
Decide if It’s Something You’d Want To Read
This one’s tough and requires you to be self-critical. Reread the introduction and decide if it actually makes you want to read the rest of the blog article. You’ll need to consider how compelling, clear and thoughtful the writing is and whether there’s enough there to convince you that the rest of the article is worthwhile.
It also requires you to really understand who your target audience is and what they’re looking for. Writers aren’t always covering topics they themselves find interesting, but their audience might consider the subject matter essential to their business. It’s important for you to put yourself in your audience’s shoes and decide if your introduction suggests that the piece contains great content.
Keep It Short and Sweet
This one depends on the type of content. But, in the content marketing world, we’re talking about the fluffy, meandering and unclear introductions that feel like an essay. Literally.
Nothing is a bigger buzzkill for readers than intros that never get to the point — or the ones that leave them feeling confused and maybe even a little annoyed. Intros of that type are sure to get readers to click away from the page and look elsewhere for the information they’re hunting for.
Avoid this by clearing away any fluff and including only the information needed to draw readers in. Make sure any anecdotes, quotes and pop culture references are super relevant and don’t drag on. A general rule of thumb is to keep intros to around 100 words. That’s usually long enough to convey the key information while getting to the point in a succinct way. And, always remember that a short sentence is better than a long-winded one.
Be Provocative (But With Caution)
This one depends on a lot of things. We all know provocation works, and a provocative introduction can get people to read when they otherwise wouldn’t. If you know your audience will appreciate a little flare, then provoke away! But, do it with caution. Readers can sometimes get annoyed when the title or introduction of a piece is provocative but the rest of the content is anything but, and that can even cause them to lose trust in the brand.
Introductions are one of the most important parts of any blog article. A good blog introduction piques the reader’s curiosity, clues them into the content contained in the rest of the piece and gets them excited to learn more. Without a great introduction, the rest of the content will really suffer.
Editor’s Note: Updated March 2023.
Dan Haverty
Share this article
Get our weekly newsletter

Dan Haverty is a Senior Editorial Specialist at Brafton. Currently based in Boston, he also spent time living in Ireland and Washington, DC. When he isn’t writing, Dan enjoys reading, cooking and hiking, and he recently became an avid yoga practitioner.
Recommended Reading

Crafting B2B2C Copy That Speaks to the Right Crowd
What’s the quickest way to mess up your B2B2C marketing content? Writing to the wrong audience. In business-to-business-to-consumer (B2B2C) marketing, it’s all too easy to write copy with end customers in mind. However, your goal is to win over the business leaders who serve those people. Let’s look at the who’s-who of B2B2C marketing, how… Read more »

4 Content Writing Examples to Help You Reach Your Audience (Infographic)
Learn more about the different types of content writing with these detailed content writing examples.
The Content Marketer
Get the latest content marketing updates delivered directly to your inbox with our weekly newsletter.

- Matt Cronin
- Jun 24, 2009
Welcoming And Informative Introductions In Web Design
- 11 min read
- Inspiration , Showcases , Trends
- Share on Twitter , LinkedIn
About The Author
Matt Cronin is an avid graphic designer, web designer/developer, Cocoa programmer, photographer, digital artist, and the like. He also enjoys writing, and does … More about Matt ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
Using an introduction has several benefits. The first is that introductions can coax the user further into the website. If the introduction is colorful, well-designed and has a good title, the user will be interested in the rest of the content. The other advantage is that you can provide quick information about your business or website to new users.
You might be interested in the following related posts:
- Best Practices For Effective Design Of “About me”-Pages
- What You Need To Know About Anticipatory Design
- What Is User Experience Design? Overview, Tools And Resources
Where To Use An Introduction
You will most often see introductions on general corporate pages. These companies could be selling anything from hardware to services. The introduction offers quick information about the company and its services and entices the user to navigate deeper into the website. You can even see this technique used on pages for non-profit organizations.
Freelance/Studio Websites
You will also notice these introductions on the websites of freelancers more often than not. These introductions generally include some sort of welcome in large typography with the designer’s name. Then below is usually a description of the designer that is a few sentences long. There is often a link to a longer description below that.
In the personal portfolio below, you can see this technique in action. At the top is a single sentence with the freelancer’s name and title. Then below is a brief description of the designer, including his experience, clients, knowledge, skill set and more.
Software and Application Websites
You will also see introductions on websites that promote software and applications. In these cases, the introduction gives quick information about the software, explaining what it does and its top features. These introductions almost always include a graphical element of some sort, usually an illustration or logo for the software, but sometimes screenshots in the case of Web applications. Directly below that, you will often find a button or two linking to the download or purchase page.
Here’s a website for a Web application that includes an introduction. The first thing you see is the large typography, which immediately grabs the user. The user sees this first, then their eye is guided to the sentence below, which provides more information. Next are two buttons: one for a tour, which gives the user more information, and the other to sign up. You can’t see it in the screenshot, but an illustration is next to the text that grabs and intrigues the user visually.
The Layout And Components
Web design is about layout first and foremost. So, this next section goes over the layout of the introduction and the elements included in it.
Text with Hierarchy
Every good introduction contains some sort of textual content, including information about the content on the page. This text is usually made up of two parts, different in hierarchy: a title and an informative paragraph.
1. The “Grabber” Title The first part you see is the title, which should immediately grab you. Titles are usually very large and styled different than the rest of the typography, so they stand out and become a focal point for users. When an introduction is included on a page, it is the very first thing users see, so its title has to be informative and intriguing enough to pull users into the website.
2. The Informative Copy The copy (text) is usually a brief paragraph below the title. You can’t fit a whole lot of information in the header, so you need to provide this paragraph below the title that gives users more information about the page and its contents.
Graphical Element to Grab the User
The title and other copy in the introduction should grab users and make them feel compelled to take action, but you should also add an attractive illustration or background to entice the user further. Take the screenshot below, for instance, which has a colorful and detailed illustration that quickly grabs the user. You can see the large title and brief information to the left. The copy is the first element users see, and then their eyes move over to the illustration. The background is vivid and colorful, which helps add light to the entire website, thus attracting the user. The illustration and text have plenty of space between them, which makes the overall layout of the introduction cleaner and more readable.
Buttons to More Information/Sign Up
One final element that is usually a part of the introduction is a set of buttons. On corporate product websites, these buttons generally link to product information pages, sign-up/log-in pages, purchase pages or trial pages in the case of software. These buttons help you convert users into customers and thus profit more from your website.
On the portfolio website below, the introduction includes a button that brings potential clients to the contact page to get a quote, making it easier for them to enlist the services of the designer.
How the Introduction Fits Into the Page Layout
So far, we’ve gone over the layout of the introduction itself. Now, let’s see how to incorporate the introduction in the layout of the entire page.
The most common corporate pages include some sort of introduction in the layout. As an example, we’ll use the Envato corporate website (below). In this layout, the top-most element is the header, the dark area that contains the navigation and logo. Next up is the introduction, which has a bright background that pops and provides a good contrast to the other sections of the layout. You really want your introduction to be the section of the website that stands out the most so that users see that area first.
One more note: Envato’s introduction has slight highlights above and below it. At the top, the highlight is a light green, and at the bottom it is a light-gray color. The highlights add extra pop and dimension to the introduction; these small details go a long way towards improving the visual experience of the user.
This next website below has a similar layout to Envato’s but doesn’t visually separate its header. In 45royale’s layout, the logo and navigation are one with the introduction. All of it is against the same background, which is another common layout style. Yet another example of a beautiful and attractive background that gets the user interested.
Showcase of Introductions
Chris Hortsch Here is a freelancer’s portfolio with a welcoming header that includes an informative paragraph about the designer. Graphical elements are also included to make the introduction more appealing to the eye.
Humza Ijaz An example of a simple introduction. This one is simply text. The section extends to the full width of the page and immediately catches the user’s eye.
Aleandru Cohaniuc Here’s another nice introduction by a freelancer. This one doesn’t have the standard layout you see on other freelancers’ websites. The page layout is unique but still positioned at the top of the page and quite noticeable.
Brad Colbow This introduction isn’t contained in its own separate section, but it still flows very nicely with the design. The typography is large and the hierarchy is clear, which makes this introduction a good focal point.
Matt Dempsey A well-styled portfolio introduction. The background has a brush texture with a different color so that the introduction copy pops. The typography is nice, and the links in the text are highlighted.
MailChimp Many graphical and textual elements are balanced in this one. The chimp illustration catches the user’s eye. The eye moves next to the text with information. And then the screenshots above give a better picture of the application.
Healogix This introduction has a very large header with a paragraph below. This website is a good example because it has a button that the user can click to find out more information. The common “Learn More” is used here, which is the best phrase to use in a case like this.
Ole Martin Kristiansen This introduction has two sets of copy. The first is a single sentence in large and colorful text. Then below are a few sentences that go into further detail about the designer.
Nine Lion Design Very short and to-the-point introductory text, but with a beautiful illustration and perfectly matching background that attracts potential clients.
LittleSnapper for iPhone An introduction for an iPhone software website. Visually, the elements are mixed, and good typography is used for the text.
PSD to WordPress A very simple introduction. It is large, with a lot of space and little text, but it still looks very nice. The text is large and so is the first thing users see when they enter the website.
KISSmetrics This introduction has a standard corporate layout: very bright colors and visual elements that get users interested in the content. Also, an input area appears just below the text that lets users enter their email address to get updates.
FutureTap This introduction is solely text. The header immediately grabs the user. It is large, and users are intrigued by the simple question.
Code Riser A good introduction has to be clever, and this one certainly is. The header is interesting and gets the user interested. Text appears below to explain more, as does a link to the products and pricing.
Campaign Monitor Another beautiful introduction with beautiful typography that is readable and clean. The background is colorful, and a screenshot provides visual information.
Robert Marriott The typography in this introduction is large, and the white text works perfectly against the green background. Below is a paragraph in gray, which pops less than the large white description.
Kris Kennedy Another example of large typography used in an introduction. The background pattern separates it from the rest of the website.
IconDock An extremely well-designed and colorful introduction. The website isn’t that colorful, so the bright introduction livens up the design. The typography, especially in the header, is clean, and the introduction features an extremely detailed and colorful illustration against a great background.
indiqo.media The majority of introductions we’ve seen so far are rather complex compared to this one. This one is very simple and just fits the layout. Notice how the first sentence in the copy is highlighted. Instead of using a large font size, the designer here uses background color to make the text stand out.
Viktor Jarnheimer This introduction is also a bit different in that it is only a single short sentence, with no extra visual elements. It is simple but still works perfectly in the context.
Francesco Mugnai Again, a unique introduction. Instead of giving direct information about the freelancer, this introduction has quotes. This gets the user interested and intrigued, more than a simple title would.
Designed by Dave A freelancer’s introduction with welcome text and the designer’s name in very large typography, which jumps off the page.
Guifx A beautifully illustrated and detailed design that immediately grabs the user’s attention. The title to the left is well-structured and flow nicely, and a link is included to help the user find more information.
Sergio Noviello This separated introduction has classic typographic elements. A brief but large header with a longer and more informative paragraph below.
Pixelcraft This is a sliding introduction. Each slide contains text and a visual to support the text. The introduction has a different color and a defined border to make it stick out.
Matt Hamm Another very simple introduction, containing only large typography. Also, the “Hello” is very bright compared to the rest of the text.
Kyan Media Yet another simple introduction, with only text. I included this one to show the bevel that separates the navigation and header above from the introductory text below.
Saturized Studio A subtle and simple introduction that gives quick information about the studio and what it does.
Outpost Another iPhone application website. The large blue text just pops out at the user.
Laurence Mercer The typography here is very large. Important keywords are highlighted in the introduction as focal points for the visitor.
Pavel Maček Another good example of typographical hierarchy in the introduction. This one has three levels of hierarchy. Also, multiple illustrations are used, which looks great.
Neutron Creations The copy here fits perfectly in the grid layout. The text is nicely styled, and again focal points are used.
GoodBarry Hierarchy works well here. The welcome text is large and gets the user to read more. A screenshot provides a preview of the application.
Espresso This header is nice, and below a quick sentence is added. Again, a graphical element is included, this one a beautifully illustrated coffee mug that evokes the name of the company.
Crush + Lovely Nicely highlighted text against a masterfully textured background.
Clearleft The header really sticks out here and is the perfect color for the rest of the website. Below, more information is included.
Paramore | Redd A simple, quick header with brief information in this introduction.
Mike Precious This header is clean and just right for the website. The illustration to the right is perfect and does its job in attracting visitors.
Further Resources
Area for further articles and related resources.
- 10 Examples Of Website Introductions
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
- Do Not Sell My Personal Info

- ⋅
7 Ways to Write Blog Introductions Your Readers & Google Will Love
Discover how to write blog introductions that engage readers, support your SEO, and help Google better understand the topic of the page.

Want to know once and for all how to craft opening lines that engage readers and also support your SEO efforts?
A blog introduction carries quite a bit of responsibility. These couple of lines of copy must intrigue the person enough that they’ll gladly devote their attention to the rest of the page.
The blog intro must also reassure readers that they’ll find what they’re looking for on the page. What’s more, it should help Google understand what the page is about.
And all of that is quite a challenge, isn’t it? Particularly when you consider that you have to achieve it all in just a few short paragraphs.
Here, you’ll find seven simple ways to write awesome blog introductions quickly, hook readers from the opening line, and support your SEO goals in the process.
Why You Have to Start a Blog Post With a Bang (and Why It’s Good for Your SEO, Too)
The meat of your content — the information the person is searching for — lies far beyond the introduction.
It’s that list of tips that they want. Or the in-depth explanation of whatever issue they’re facing.
Or perhaps it’s the walkthrough showing a person how to complete a particular task that they’ve been searching Google for.
But it’s hard to imagine that readers would come to the content for the introduction.
Then why do the first sentences you use at the start of your blog post matter so much?
Why is there so much fuss about blog introductions (and why are they so difficult to write)?
For one, the introduction is what makes the rest of your content work.
Let’s Look at Blog Introductions From a Copywriting Point of View
Copywriters know the power of the opening lines. Whether it’s an ad, product overview, webpage copy, or content marketing asset, they know that the first lines they write will make or break the copy.
Here’s why.
A Captivating Opening Invites Readers to Stay on the Page
A good introduction draws a person in and entices them to continue reading.
By the way, this statement is equally true for all kinds of writing – from fiction, sales copy to creating marketing-driven content.
The introduction’s job is to intrigue a reader enough so they will want to continue reading. It also needs to set the tone for the content to come and communicate that the page contains the information they’ve been looking for.
It Connects the Reader With You
Blog opening works much like the start of a conversation. The opening paragraph can also show your personality and helps you connect with the reader on an emotional level.
I often open blog posts by stating the common woes with the problem I’m writing about. For example, I opened a post about A/B testing with these words:
“Scary, huh?
You’ve promised to increase that new landing page’s conversions and now everyone’s watching your hands.
The idea seemed so simple, at the time, didn’t it? You just needed to replicate A/B tests that worked for others and voila… more conversions guaranteed.
But it didn’t work, did it?
Implemented one by one, other people’s split tests brought no result whatsoever…”
A Good Blog Introduction Makes a Promise
It talks about the benefits of reading the content and excites the reader to do it.
You see this aspect of good introductions often, actually. Every time someone ends the introductions with a statement like “In this post, you’ll discover…”, they make a promise and entice a reader to stay on the page.
Then There’s SEO…
Granted, optimization has little significance when you’re writing the ad copy. But when it comes to content marketing , most of what we write must also rank well in Google.
This means that we have to:
- Communicate the topic of the content clearly from the start.
- Ensure that Google understands it and indexes the post correctly.
A strong blog opening can help with the above.
First of all, you can (and absolutely should) include the target keyword or its variation in the opening lines.
This way, you will communicate the topic to Google and reassure the search engine that this content is about what the headline claims it to be.
Plus, you can weave relevant keywords in the introduction to provide additional context to explain the page’s topic even better.
But there’s something else — something you may not realize about introductions and their effect on SEO.
A good introduction will convince someone to keep reading. That’s a great benefit in itself because it means that the person will see and possibly enjoy the content you’ve written.
That one thing alone can lead to some amazing business results:
- The person might sign up for your email list, after all. Sure, conversions to a newsletter are low, typically. But if you add a lead magnet to your post, your chances of getting new signup can grow exponentially.
- The person might also go check out your product. They might, possibly, sign up for a demo, make a purchase, you name it. But, again, direct conversions from blog content aren’t spectacularly high. Having said that, many strategies can help convert blog traffic into sales.
Even the simplest outcome of them reading your copy – gaining awareness about your brand – is a fantastic result of them reading the copy.
But there is an SEO benefit of having users stay on a page – sending strong user engagement signals.
To explain this, we must change our perspective a little and look at the issue from Google’s perspective. The search engine’s objective is clear: To provide searchers with the most relevant and useful information.
Google (and other search engines, too) want to rank the most useful content first and use the user engagement as a way to establish that usefulness.
Having readers stay longer on a page will increase your engagement metrics and will positively affect the SEO.
And that’s something a captivating blog introduction can help you with as well.
Here’s how to write blog introductions that achieve all those benefits and more.
7 Ways to Start a Blog Post to Captivate Readers and Boost SEO
1. start with an interesting statistic.
Maybe you prefer to use statistics somewhere in the copy, not in its opening sentence. And it makes sense.
Stats are convincing information that can be used to convince a reader and back up any arguments a writer is making.
But stats can also spike a reader’s interest and capture their attention. This is particularly true if a fact or stat you use is shocking or presents an unexpected take on something the reader knows about.
Here’s another example from a post I wrote a couple of years ago:
“Intimidating, isn’t it?
Last year, 16% of marketers said they publish content every day and 26% admitted doing it a couple of times a week. Another 17% confirmed to be firing up new stuff to the blog at least once a week.
And this year, 76% of them admitted that they plan to increase their efforts!”
2. Ask the Reader a Direct Question About the Problem the Post is Addressing
Asking a question is the simplest way to start a blog post, engage a reader, and weave keywords in the introduction.
And you can do this in multiple ways:
- Ask directly whether a person struggles with the problem you’re trying to help them solve in the content: “Are you struggling with writing blog introductions?” With certain problems, it can pack a serious punch.
- Paint a picture of the person’s current situation : “Are you trying to improve your organic traffic with other departments still undermining your efforts?”
- Ask users whether they want the solution you offer: “Do you want to start writing better introductions almost instantly?”
3. Tell Readers How You’ve Solved the Problem
You can make this type of blog introduction sound like a short tale or a testimonial.
For example:
“In 2019, our agency nearly failed because of [PROBLEM].
Today, our revenue is X times higher than ever before, and [OTHER BENEFITS]. And that’s all because we did one thing right – [SOLUTION]”
It’s a relatively simple opening. But because it references the problem and what happened after implementing the solution, it can spike a reader’s interest and convince them to read more.
What’s more, by referencing both the problem and solution, you provide all the information to Google to know exactly what the page is about.
4. Paint a Picture in the Reader’s Mind
Your readers come to your content for something. They have a problem, and they see you as someone who might help.
You can play on their needs in the introduction. It’s one way to make the opening more relevant and engaging.
Pose a question about something your reader may want or need; for example:
“What if I told you that to rank your content well, you don’t have to rely on luck or Google’s mood on the day?”
Or tell their story and present the situation from the reader’s perspective:
“Oh, I bet you know the feeling so well.
You slaved over that new piece of content. Hit the keys so hard that your fingers nearly started to bleed.
Finally, you hit publish, and…
… there’s nothing.
Zero. Nada.
Well, the next days brought a trickle of traffic. But that breakthrough you were hoping for didn’t happen.
F****k!”
5. Confront Their Mistakes
This is a slight variation of the blog introduction above.
Sometimes, you just have to tell the person what they did wrong (or even that they have made a mistake, actually). You have to encourage them to confront their mistakes.
I don’t mean insulting your reader.
But a gentle confrontation can grab a reader’s attention, convince them that you know what you’re talking about, and get them to read the rest of the copy.
An added SEO bonus is that you’ll most likely also reveal the page’s topic quite clearly by referencing their mistake.
6. State the Topic of the Post
Look, this isn’t a strategy you want to overuse. But it can help if you’re stuck with writing that blog intro.
It’s the simplest way to start a blog post, actually, where you simply tell a reader what the content is all about.
“This post is about generating leads with live chat. Discover the best practices for using live chat for lead generation and learn how to convert more website visitors into leads.”
As said, it’s not a blog opening you should be using often.
It’s boring, after all. It’s not going to make your blog look particularly exciting, especially to someone who’s going to view more than that article.
But it’s perfect if you’re feeling stuck and need to write that opening fast.
7. List All the Questions a Reader Might Have About the Problem
When readers begin searching for advice, they, typically, have experienced the problem for some time already. As a result, they may have a whole bunch of questions about it.
They might want to know more generic information about it or think of a particular use case that they want to investigate further, and so on.
Listing all those questions in the opening not only will make the introduction more relevant, but it will also cover a whole range of relevant keywords.
Key Takeaways
A strong blog opening can engage readers and convince them to keep reading.
It will also reassure them about the content’s relevance to their problem.
Finally, a good blog introduction will also assist your SEO efforts in two ways:
- It will help Google understand the topic of the page and index it correctly.
- By enticing readers to stay on the page longer, the blog intro will also help boost user engagement and send quality signals to Google.
More Resources:
- 25+ Unique Blog Post Ideas to Engage Your Readers
- 20 Places You Should Be Sharing Your Content
- Content Marketing: The Ultimate Beginner’s Guide
Image Credits
All screenshots taken by author, June 2021
Pawel Grabowski is a content writer and founder of a content marketing agency for SaaS. He specializes in helping SaaS ...
Subscribe To Our Newsletter.
Conquer your day with daily search marketing news.
The Goals of the Website Introduction
Each and every single component of a website should have a purpose. Each should support the overall purpose of the website – as a whole. You should utilize a thoughtful approach to the overall design and the actual copy of the text of the website introduction. The following outlines the unique goals of that introductory message:
- The introduction should quickly inform the visitors to the site exactly what it is all about.
- It should provide contextual-based information on what the individual may expect should they elect to spend more time on the website.
- It should also provide hints and/or suggestions on what steps or actions that they may take immediately while on the website. Essentially, this is an integrated and early call to action.
Website Introduction Design Tips
Your introduction message should be compelling. It should drive a visitor to take immediate action in the ways that you desire. It must compliment your overall purpose and intent for creating the website. The following outlines several design tips that will allow your introduction to fulfill its purpose and lend to your website’s overall success:
- Focus on Being Concise – The home page of your website should accomplish several goals. First, it should place an emphasis on what visitor’s should be looking for when on the site. Next, it should clearly outline where they should start and how they may proceed. Finally, it should lend to establishing the credibility of your company. To accomplish this, you need to focus on being as concise as possible. Generally speaking, all of this should be accomplished in one to three sentences. If you succeed in being concise, you can experience an increase in overall usability in up to 124%.
- Instruct on What to Do – It has been found that most individuals leave websites because they simply do not know what to do once they arrive on the site. For this reason, it is imperative that your introduction message specializes in provoking a certain action from your visitors. Perhaps the visitors that land on your page do want to become one of your customers, but they simply are not familiar with exactly how to do this. You must direct them. It is not enough to simply explain all that you are bringing to the table; you must also include a call to action element that instructs your website’s visitors on what steps they must take next. The goal is to generate leads and to drive sales. To succeed in these, tell the visitors to your website exactly what you want them to do when there.
- Make Use of Your Headline – The headline is a very important element in assisting with your website introduction. When it comes to space on your home page for content, it is actually quite limited; therefore, you have to make certain that the headline counts. The main headline carries an immense degree of power. It will help draw the visitors to the actual copy on your page. The spacing around the headline ensures that it is quite distinct. In its own way, the headline also instructs visitors in terms of where to look and provides a main point that will help in the introductory message. Finally, ensure that the headline is above-the-fold.
- Short and Simple – When composing the introduction message for your website, it is critical that you keep it short and simple. Remember, you are not trying to explain every little thing about your company or your website. You are simply attempting to compel your website visitors to keep reading and moving through the website. You must spark an interest. You must create copy that lends to the visitor wanting to read and learn more. The headline should grab attention, while the introduction copy should leave your visitor curious and wanting to learn more. You may succeed in this endeavor by simply featuring a bold and highly unique claim. This is a great way to capture attention and leave readers wanting more.
- Value is Critical – What you offer visitors on your website holds value. As soon as your target audience makes it to your website, you must show them the exact value of what it is that you are offering them. While you may believe it is obvious, it is still critical that you actually outline it, or spell it out for your visitors. Each visitor that you receive on your website has a problem or issue that they want to solve. The “value” that you offer is the “solution” that they are looking for when visiting your site; therefore, you must clearly outline this in your introduction message.
- Call to Action Placement – The call to action is one of the most critical components to your introduction message. It should be clear and direct. This call to action will encourage individuals that visit your website to convert. While the call to action copy is very important, the placement holds a level of importance, too. It should not be overshadowed by anything else on your home page. When designing and creating the introduction message, the call to action should be the only interactive feature on the page. If there are many interactive elements on the page, your visitors may not interact with the call to action. According to Hick’s Law, the fewer interactive elements that your website has, the faster it will be capable of converting users. When creating your introduction message, be certain to keep this in mind.
- Grab Attention with Graphics – When it comes to your website introduction, copy is the most critical component to your success; however, the utilization of graphics is important, too. Visual components are capable of creating a highly positive impact. In fact, if done correctly, graphics have the capability of being just as effective as a well-composed headline and written message at capturing a visitor’s attention and creating the urge to learn more. According to statistics, visitors are capable of remembering up to 65% of the visual content that they view up to 3 days after viewing it; whereas, the same individuals are likely to only remember up to 10% of that which they read 3 days later. When using graphics, just avoid the urge to utilize image carousels. This could lead to interfering with the train of thought in your visitors and may also result in slow load times, which many major search engines may correlate with “poor quality” website design.
- Utilize White Space – When creating an introduction message on your website, you should utilize white space as it will allow the graphics, text, and other elements on your site to be separated easily. It also makes it easier to ensure that you are capable of drawing attention to certain elements of your page. In taking this step, you are able to provide each of those elements with a proper amount of space. In turn, this creates a very user-friendly experience for individuals that visit your website. It also allows your visitors to zoom in their attention on the areas that you want them to zoom in on while on the home page.
- Focus on Orientation – Remember, the home page is supposed to be short, concise, and to the point. When creating your introduction message and the other pieces – such as graphics and interactive elements – that you will place on your home page, you must remember that it should focus more on orientating rather than explaining. You should simply present the main subject of the website to your visitors. You should make it easy for those visitors to reach the page that they have an interest in, and you should include links to the most significant of all of your pages on the website. This will also enhance the search engine optimization of your page.
- Incorporate Personality – To truly connect with your target audience through the website introduction, do not forget to incorporate a little personality. Perception is reality. You must be perceived as a “real” person, offering “real” solutions. If you allow some of your personality to shine through, you will succeed in this endeavor. When it comes to connections, personality is critical. Robotic tones will create robotic feels. Personality will attract personality. By displaying a little personality, you are likely to display a lot of attractiveness to your target audience.
The Transition
When creating a website introduction, it is imperative that you place an emphasis on the design and layout process, but remember, the home page of your website is merely the “transition” that gets your visitors closer to the content and/or product that you are advertising.
You do not have to express all that there is to express in your introduction message. This is just a little bit of an orientation to that which you really want your visitors to do and/or to see.
The introduction message is a means of providing text and/or graphics that truly encapsulates what it is that your website is all about.
Create Content
While it may not be possible, it is often best to create the content of your website, following by the home page and the components of the home page – such as the introduction message. This allows you to write directly from experience and familiarity.
The content and products being on your website serves as a type of blueprint for creating the introduction message on the home page.
You know the direction of your content, the flow of your content, how it will benefit your target audience, and the main keywords and keyword phrases that you utilize – all of which may prove to be exceptionally helpful when composing the introduction message on your homepage.
Constant Evaluation
Once you have your introduction message built into your website’s home page, you should constantly evaluate the site to determine how your target audience is interacting with that page. You may utilize special types of monitoring programs, heat mapping, and similar means to evaluate the performance of your website.
User behaviors are highly critical for the successful layout of your home page and how well your introduction message is working. It is essential that you constantly test the various elements that you place on your introduction message page to ensure that it is optimized for the highest level of visitor usability.
Research website monitoring tools such as Scroll Map, Overlay Report, List Report, Heatmap, Recordings, and even A/B Testing to constantly evaluate your website.
Make adjustments as necessary. Remember, your website is not about “you”; it is about your users. You must make changes that adapt to the behaviors of those users. In doing so, you will truly connect to your target audience .
Let Us Help
We here at Brick Road Media specialize in creating content, designing websites, and evaluating sites for usability. We can take your business from the “real” world and easily transition it into the “virtual world”; which is where all of today’s real actions truly take place.
We offer many features and services that will benefit your virtual real estate and render you the levels of success that you wish to reach.
Today, we can start the process of transitioning your business and setting you up for higher levels of profitability. For more information, contact us today at: https://brickroadmedia.com/contact/
Ready to Build Something Great?
Team Up with a company that CARES about your business and UNDERSTANDS your needs in a website.
Articles by Month
Recent articles.
- Content Marketing Trends List – 2024
- 2024 Social Media Trends for Businesses
- Top Content Marketing Trends Sure to Take Priority in 2024
- How Can AI Help Small Businesses with Marketing?
- Current Content Marketing Trends
- The Psychology of Sales: Boosting Profits by Understanding Human Behavior
- Proven Local Marketing Strategies for Small Businesses
- How to Design Gorgeous Emails for Marketing
- 8 Types of Email Marketing That Really Reach Your Audience
- Is it Time for a Website Redesign?

The Complete Beginner’s Guide to Starting Your Website Content
Pamela wilson.

You have a brand-new website. Congratulations!
You may be wondering exactly how to write website content, though.
It’s a big job. Where do you start?
If you’d like tools and tips for how to make your writing faster and easier, scroll to the bottom of this post for a helpful video.
If you’re ready to write your website content, let’s get going!
First, it’s important to understand the difference between static, unchanging website pages like your:
- Contact page
- Commerce-style pages like Store, Products, Services, or Work with Me
And website pages that update frequently like your:
- Blog or podcast content
As we tackle this topic of how to write your website content, we’re going to focus on getting your static pages created first. We’ll get them done, published, and working for you, and then we’ll work on how to write a blog post and other frequently published content.
First, a reality check, my friend. If you’re feeling slightly terrified at the thought of writing all that website content, I get it.
There are few things more intimidating than looking at a big, blank website that you have fill with content.
Never fear: This post will cover how to write a content for your website, even if it’s brand-spanking new.
How to write website content when your site is new (and blank!)
The way to tackle this job is to prioritize what you’ll focus on.
Here’s how to write website content, in order of priority:
- Create a Home page where people can land.
- Create an About page so visitors know who’s behind the website.
- Create a Contact page so people have a way to reach you.
Once these three pages are complete, you’ve covered the basics.
Now you can focus on adding pages that take longer to create.
The next website content you’ll focus on writing depends on where you are in your business growth.
If you already have products or services to sell, you could create what I call a Commerce page. This is a page that offers links to your products or services. It can take a variety of forms. It might be:
- A Store page which displays all of your available products with links to purchase them
- A Services page which explains the services you provide with links to find out more
- A Work with Me page which details the kind of clients you help, how you work, and shares a way to take the first step toward working with you
If you don’t have anything ready to offer, no worries! You can skip directly to the next area of focus, your Content section.
By definition, this is the part of your website that will be updated frequently.
The most common content type (and the easiest kind to start with) is a blog.
If you’re wondering how to write a blog post, you have come to the right place! I’m going to cover that in detail in the next section.
What should be included in a blog post?
If you’ve never written a blog post before, the process can feel like a big mystery.
You may know a good blog post when you read one, but you may not be sure how to re-create it yourself.
I’ve written blog posts consistently since 2010. My work has appeared on some of the most high-traffic sites on the web, like Copyblogger , Duct Tape Marketing , Smart Blogger , and Problogger .
And I’ve written two much-loved books on content marketing, Master Content Marketing and Master Content Strategy .
I’ll let you in on a little secret that might surprise you …
For decades, I didn’t think I could write.
I was a graphic designer by trade.
I was naturally drawn to the visual side of marketing and became very good at creating logos, publications, brochures, annual reports, and newsletters.
But I was determined to build an online presence. To do that, I knew I had to figure out this “content marketing thing.”
That meant learning to write, even though I didn’t think I’d ever be good at it.
In order to learn from the masters, I started paying attention to the best blog content on the web. Over time, I began to see a pattern emerge.
I discovered that great blog posts — and effective content marketing — contained the same seven elements, over and over.
You can learn to master these seven essential elements of content marketing and use them in all the content you create for your website.
I’ll use a blog post as an example, but the same seven elements can be used to structure a podcast episode, a video (vlog) piece, and other frequently updated content.
Master these seven elements and you’ll know how to write website content that performs well and helps to grow your online business.
How to write a blog post: The 7 essential elements of effective content marketing
The best blog content contains all seven of the elements below.
Each section needs to be strong so it pulls its own weight and does the job it needs to do in your content.

1. Write a compelling headline
Want your blog to be clicked on and read?
Spend lots and lots of time (way more than you think) working on an engaging headline.
My favorite tools to use when I’m working on headlines are:
- A plain text document where I can brainstorm 10-25 headline ideas
- A site that allows me to “grade” and compare my best headline ideas. I like the Sharethrough headline analyzer .
- Coffee! (Or tea). Seriously — writing headlines is hard work. Caffeinate as needed.
Headline resources:
- My book Master Content Marketing has a whole chapter on writing headlines and includes 50 fill-in-the-blank formulas to help you create winning headlines. Get Master Content Marketing .
- Read How to Write Magnetic Headlines on Copyblogger.
- Register and download Headline Hacks from Smartblogger.

2. Craft an inviting first sentence
The very first sentence of your blog post is a make-or-break moment.
Keep it short, snappy, and casual. Write it like you’re writing to your best friend.
It needs to be inviting. It should be intriguing.
If it’s not, readers will click away and look elsewhere for their information.
First sentence resources:
- 10 Ways to Hook Blog Readers With Your Opening Line by my friend Amy Harrison .
- My book Master Content Marketing has a whole chapter on writing your first sentence. Really! Get Master Content Marketing .

3. Add an intro section
You may not have noticed that most blog posts have an intro section.
The intro section serves as a transition between your first sentence and your main content.
This is the first place on the page where you’re asking the reader to settle in and commit to reading what you’ve written.
Use it to summarize what they’re about to learn. Give them a preview of why you’ll make it worth their while to consume your content.
Intro section resources:
- The Ultimate Guide to Writing Blog Post Introductions by Neil Patel
- Master Content Marketing has a chapter on crafting blog post introductions. Get Master Content Marketing .
- 7 Ways to Write Better Opening Paragraphs for Your Blog Posts by Barry Feldman on Orbit Media.

4. Write attention-getting subheads
Subheads are one of the most important ways you can make your online content easier to consume.
They serve as “signposts” that move the reader through your blog content.
(The podcast or video equivalent to subheads is the short introduction to a new section of the information being presented.)
In written content, subheads give people who are skimming through your written content a general idea of what it contains.
Subhead resources:
- How to Write Subheads that Hook (and Re-hook) Your Readers on Copyblogger
- The No-Nonsense Guide to Writing Online Headlines and Subheads by Enchanting Marketing
- My book Master Content Marketing includes a chapter on writing subheads, too. It includes information on how to format subheads and shares a compelling reason to write your headline and subheads before you write the rest of your content. Get Master Content Marketing .

5. Fill in your main copy
What do I mean by the “main copy?” It’s everything else.
It’s all the writing outside of the sections above and the sections below.
It’s the heart of your content, where you deliver the value you’ve promised.
Main copy resources:
- The best tip for writing your main copy from my book Master Content Marketing ? Write it fast. When you’re working on the first draft of your content, get your ideas down as fast as possible. Don’t re-read, edit, or polish. Get Master Content Marketing .
- Day Two: How to Fill in the Details of Your Winning Piece of Content on Problogger

6. Wrap it up with a summary
Here’s another content section you may not have noticed before, but the best content features it.
Toward the end of your content, it’s smart to summarize the topic you covered and move readers to the final content element — the call to action.
Your content summary is a way to look back and say, “Here’s what we covered.”
It’s a last opportunity to reinforce the information you shared so your reader retains it.
Summary resources:
- How to Summarize an Article on WikiHow
- Here’s what I share about writing a summary in Master Content Marketing . First, refer back to something mentioned at the beginning. Remind your reader about what they learning. Reinforce how they’ll benefit from having consumed the content. Get Master Content Marketing .

7. Add a call to action
Content marketing and blogging serve a business purpose.
Creating content helps your website get found on search engines. It attracts prospects to your business and it gives you a way to develop a trust-based relationship with them.
But if you don’t ask your readers to take action, you might as well skip the whole exercise!
Your call to action — placed at the very end of your content — will do this for you.
Call to action resources:
- Powerful Calls to Action: How to Get Your Reader to Take the Next Step on Copyblogger
- In Master Content Marketing I say “Your call to action is where business happens.” Your “CTA” doesn’t have to ask for a sale — you can request that people leave a comment or share your content on social media. Either way, make sure your call to action is convincing and direct, like this: Get Master Content Marketing .
- Call to Action: Five resources to help improve your CTA on MainWP
How to write website content like a pro
I hope that this simple breakdown was helpful. You don’t become a content pro overnight.
Take it day-by-day and build your website content in this order:
First, create the foundational pages that won’t change often
- Build a Home page that explains who you help and how you help them
- Create an About page so visitors can learn more about the person or people behind the website
- Build a Contact page so people can reach out
Have something ready to sell?
Have something to offer? Build a Commerce page next.
Use this page to offer your products or services. You can add to it over time. And if you haven’t developed any offers yet, skip this step and get started with the next one.
Finally, begin publishing regular content
Once you have the basics in place, focus on creating and publishing content on a regular basis. The seven essential elements to include in each piece of content are:
- A compelling tagline
- An inviting first sentence
- An intro section
- At least three subheads
- Your main copy
- A call to action
Now that you know how to write website content, do me a favor? (And yes, this is a call to action!)
Click one of the colorful social sharing buttons here and share this content on your favorite social platform.
Improve your online business writing skills — 5 favorite tools and tips
When I started my online business in 2010 I didn’t consider myself a writer.
I taught myself how to write for an online audience by learning and practicing — writing web copy and blog posts. Lots of blog posts!
Since those early days I’ve written three books and many thousands of words on my own site and sites like Copyblogger. If I can do it, so can you, my friend.
Subscribe to my YouTube channel to get all my latest videos, hot off the digital press! Here’s the list of tools I mention in the above video:
- 750Words.com
- Hemingway Editor
- SendCheckIt Subject Line Tester
- Sharethrough Headline Grader
- Writesonic (affiliate link)
Remember, they’re only pixels
You may have always wondered how to write content for a website that’s brand new.
Staring at those blank web pages can feel incredibly daunting. But think of it like this — a blank page is an opportunity to carve out your own little corner of the web.
Remember, pixels are easy and fast to update. Don’t be afraid to create content and hit publish with the website content creation tips here.
NOTE: The illustrations in this post are taken directly from Master Content Marketing and were created by the brilliant D.J. Billings .
- Content Marketing & Copywriting , Online Business , Website Best Practices
Return to blog homepage

I’m Pamela Wilson
In 2010, at the age of 45, I started this site and grew it into a business that offers freedom, flexibility — and consistent revenue.

The Master Content Book Series
More from the Profitable Online Business Blog

Accessibility Meets Search Engine Optimization: 5 Powerful Alt Text Examples for Images

Can Canva Be Used For Business? 3 Simple Tips to Become an Image-making Powerhouse

3 Ways I Use AI for Faster Content Production

Unleash Your Content Potential with This 1 “Content Pillar Example” Strategy

AI in Content Strategy: 3 Game-Changing Tips for Chief Marketing Officers

Brand Equity: 5 Essential Steps to Build a Memorable, High-Value Brand
A Guide to Large-Scale Revenue from a Small-Scale Audience

The free toolkit for experts who want to build sustainable revenue and do life-changing work.
Start Your Revenue Revolution Today
Where should we send your toolkit?
© All rights reserved
A Step-by-Step Guide to Writing Compelling Introductions

Table of contents

I’ve been complimented for every single one of my introductions this month. Whether they were intros for blogs, case studies, or whitepapers—they all followed a compelling narrative.
But my introductions from ten months ago had to be heavily reworked by my editors, and often completely rewritten.
So what changed in this time?
I started following a structured approach to writing intros—the Thesis-Antithesis-Synthesis model, also known as the Hegelian dialectic (more on this soon).

In this guide to introductions, I’ll show you how to create a compelling introduction, no matter what your argument. I’ll explain each step with multiple examples that I’ve developed and sourced on my journey to improve introductions. By the end of this guide, there you’ll be itching to write your next introduction.
AI introduction generator > AI introduction generator >

Let’s start at the very beginning.
Characteristics of a good introduction
When you write logically, you make it easy for your audience to continue reading without zoning out. Logic connects the dots for your readers and keeps them from making assumptions. It also ensures they conclude what you want them to.
2. Persuasiveness
Your introduction should compel the reader to keep reading. If your writing is not persuasive, you’ll lose your reader early on, and your brilliantly devised arguments will have no audience.
Context is vital to set the stage for the arguments you will present in the rest of your writing. Without context, your reader might not know where your story fits into the larger scheme.
Most frameworks for writing introductions only guarantee one of these elements. Hegel’s dialectic guarantees all three.
Who is Hegel, and why should you care about his dialectic?
Georg Hegel was a German philosopher who challenged a 2000-year-old concept of logic developed by Aristotle. The reigning model was deductive reasoning—which is still used in criminal investigations and law practice.
But Hegel’s model, Thesis Antithesis Synthesis (TAS), was more potent because it resolves previous arguments as it presents the next.
Let’s look at how it works.
The thesis makes a claim.
For example, ‘People now know the earth to be spherical.’
The antithesis introduces an objection to the thesis.
“But this wasn’t always the case. In fact, in the 5th century, 1200 people were prosecuted for making the case for a spherical earth. Contradicting our planet’s flatness was considered blasphemy.”
The synthesis creates a new thesis that resolves the objection posed by the antithesis.
“Until one day, a scientist named Pythagoras risked being stoned to death to prove the earth was round.
Hegel’s dialectic can seem complicated when you first analyze it. “But how will I come up with objections to my statement?”, “what if there isn’t a widely accepted claim about the story I’m telling?, “what if I’m writing on a boring topic and can’t use TAS to make a compelling argument?” — all of these are questions I’ve had while experimenting with Hegel’s model.
So can you use this framework to write every single intro for the rest of your life?
Short answer: yes. And I’ll show you how.
How to use the Hegelian Dialectic
There are three things you’ll need to apply Hegel’s Dialectic to your intros:
- Conceptual understanding
- Thorough research
- Good note-taking skills
Let me explain.
You must thoroughly understand your topic to execute an argument in the fewest possible words. To do this, you need to either research well or be a subject matter expert.
Finally, you need good note-taking skills to dissect existing information in an argument and restructure it to fit Hegel’s model.
Simply put, you need to break down every information cluster and put it together more compellingly.
Let’s do this step by-step with large chunks of information.
Step 1: Separate your information into ‘Claims’ and ‘Objections’.
Let's do this for a Wikipedia article on The Bermuda Triangle
“ The Bermuda Triangle, also known as the Devil's Triangle, is an urban legend focused on a loosely-defined region in the western part of the North Atlantic Ocean where a number of aircraft and ships are said to have disappeared under mysterious circumstances. The idea of the area as uniquely prone to disappearances arose in the mid-20th century, but most reputable sources dismiss the idea that there is any mystery.”
Note: to easily identify objections, look for statements that start with ‘but’, however’, or ‘interestingly’.

Step 2: Keep only the interesting claims and see how they might be interconnected.
Get rid of fluff.
“ The Bermuda Triangle is an urban legend focused on the North Atlantic Ocean. Several aircraft and ships are said to have disappeared here under mysterious circumstances.”
Note: your choice of ‘interesting claims’ will depend on the audience and purpose of your article. For example, Claim 2, “ The Bermuda Triangle is focused in a region in the western part of the North Atlantic Ocean” might be important for an audience of geographers but unnecessary for a general audience.
Step 3: Introduce the objection immediately after the claim.
“ The Bermuda Triangle is an urban legend focused on the North Atlantic Ocean. A number of aircraft and ships are said to have disappeared here under mysterious circumstances. But most reputable sources dismiss the idea that there is any mystery.”
By this point we have already generated intrigue.
Step 4: Leverage the intrigue into a hook for the rest of the article.
“ The Bermuda Triangle is an urban legend focused on the North Atlantic Ocean. Several aircraft and ships are said to have disappeared here under mysterious circumstances. But most reputable sources dismiss the idea that there is any mystery.
However, people continue to disappear without a reasonable explanation and that left us curious.
So we talked to 30 scientists who’ve worked in the region, and here’s what they say.”
Once you start practicing TAS for all content you come across, you’ll find it increasingly easier to construct sound arguments that build narratives—even when you have to write on a dull topic.
Think I’m exaggerating?
Let’s try this for a snippet with relatively boring information about the spice cardamom.
Here’s the Britannica entry:
“Cardamom, also spelled cardamon, is a spice consisting of whole or ground dried fruits, or seeds, of Elettaria cardamomum, a herbaceous perennial plant of the ginger family (Zingiberaceae). The seeds have a warm, slightly pungent, and highly aromatic flavor somewhat reminiscent of camphor. They are a popular seasoning in South Asian dishes, particularly curries, and in Scandinavian pastries.
At first glance, this snippet does not contain an objection statement. There are no statements starting with ‘but’, ‘however’, or even ‘interestingly’. To be able to create a Hegelian argument from this, we need to spot contradictory ideas.
This is often much harder to do. Here’s what I did:
I read this snippet again and noticed that cardamom is a common ingredient for both curries and Scandinavian desserts. But one of these dishes (curry) is extremely spicy, and the other(dessert) is sweet. This tells me that cardamom is a versatile spice, and there must be a history to how it came to be used in drastically opposite recipes—this gives me both an objection and a hook .
Let’s build our table:

Let’s piece this into an introduction using our four-step framework.
“Cardamom is a spice of dried fruits or seeds with a warm, pungent, and highly aromatic flavor. People in equatorial South Asian countries use cardamom to make spicy curries like Chicken Korma, Changezi Chicken, and Butter Chicken.
But halfway across the globe in Scandinavia, Cardamom is used in sweet desserts.
How did Cardamom travel to Scandinavia from South Asia and become a key ingredient for both sweet and spicy recipes?
Read on to find out.”
Now, not every snippet of information will fall into claims and objections. Some are more intricately woven and far more complex.
Let’s look at how we can still develop them into a compelling argument.
A twist on the standard Hegelian Dialectic
Let’s look at this snippet on Terrorism from Yuval Noah Harari’s Homo Deus:
“Terrorists are like a fly that tries to destroy a china shop. The fly is so weak that it cannot budge
even a single teacup. So it finds a bull, gets inside its ear and starts buzzing. The bull goes wild with
fear and anger, and destroys the china shop.
This is what happened in the Middle East in the last decade. Islamic fundamentalists could never have toppled Saddam Hussein by themselves. Instead they enraged the USA by the 9/11 attacks, and the USA destroyed the Middle Eastern china shop for them. Now they flourish in the wreckage.
By themselves, terrorists are too weak to drag us back to the Middle Ages and re-establish the Jungle Law. They may provoke us, but in the end, it all depends on our reactions. If the Jungle Law comes back into force, it will not be the fault of terrorists.”
If I had to turn this into an introduction, here’s how I would structure it.
Thesis: It wasn’t the US government that toppled Saddam Hussien–it was Islamic fundamentalists. Antithesis : But how could a remote, technologically deprived community take down a powerful ruler like Saddam Hussien? Synthesis : By enraging the US government. Like a fly that enters a bull’s ear to enrage it and wreck havoc, islamic fundamentalists used the United State’s military forces to decimate the Middle East.
By themselves, terrorists are too weak to drag us back to the Middle Ages and re-establish the Jungle Law. They may provoke us, but in the end, it all depends on our reactions. If the Jungle Law comes back into force, it will not be the fault of terrorists.
The key is to identify the point of tension or pivot from the larger claim, no matter how complex the argument. Once you do this, you can build both your thesis and synthesis around the contradiction.
To strengthen your conceptual understanding of TAS, let’s look at some examples of how TAS can be used to sell products.
Examples of the Hegelian Dialectic
Each of these examples explores an expertly used method to build an argument. Pick whichever one works for your product, purpose, and audience.
Example 1: Adding context to a factual statement
Sample problem: convince readers to sign up for a Twitter ecommerce Platform.
Thesis: “Since Twitter is about building relationships—brands that offer the right products to their niche communities will attract engaged crowds.” Antithesis: But Twitter’s ecommerce features are new and few. And they don’t come with community-focused tools. Synthesis: To close the gap for our readers, we came up with 6 creative ways you use Twitter ecommerce features to build community and sell products.
I’ve opened this intro with a widely accepted fact about Twitter—that the platform encourages brands with strong communities. I’ve used the antithesis to introduce the service offering (Twitter ecommerce) and highlighted the problem with the offer as it stands (no community-focused tools) . The new synthesis tells the reader they can leverage the power of the platform even without the community-focused tools by reading our blog.
This persuades the reader to read on.
To make a compelling thesis, you don’t even have to start with a true statement. You can also start with:
- Desirable scenarios
- Common beliefs
- A shocking piece of news/data
Let’s see how:
Example 2: Building desire with a hypothetical scenario
Sample problem: convince readers to try a software for managing deals.
Thesis : “In an ideal world, closing deals would be a two-step process. You would talk to a prospect and send across a contract that would come back signed. Viola! Deal closed. Antithesis: “In reality, there are seven stages in the sales process.” Synthesis: “Good news: with effective deal management, you can bring your sales process very close to the 2-step process.”
I’ve started this introduction with a scenario my readers desire. Then I’ve introduced why the desirable situation is not common or realistic. Finally, I tell my readers that the common situation can be converted to the hypothetical one by trying out our solution.
Example 3: Challenging a common belief
To build an antithesis to a common belief you can agree with the belief while introducing a new angle. Or you can contradict the belief with new evidence. Here’s what each of them looks like:
1. Agreeing with the belief:
Thesis : You probably think that you know why dinosaurs disappeared. The popular theory is that 66 million years ago, a giant asteroid crashed into the surface of the earth and wiped off all life, including the mighty dinosaur. Antithesis: But this story has another layer: the meteor was not a random cosmic phenomenon.
It followed a cyclic and predictable pattern. One that’s going to repeat in 2044.
Will humans go extinct in 2044?
Synthesis: Read on to find out what scientists know about the asteroid that might wipe out humanity—like it did dinosaurs.
2. Contradicting the belief
Thesis: You probably think that you know why dinosaurs disappeared. The popular theory is that 66 million years ago, a giant asteroid crashed into the surface of the earth and wiped off all life, including the mighty dinosaur. Antithesis: But you’d be wrong.
Recently discovered fossils tell us that mass extinction was caused by a violent volcanic eruption.
One that might happen again. And once again, wipe out all life on earth.
Synthesis: What does the ancient eruption tell us about the one predicted for 2044? Read on to find out.
Example 4: Introducing a shocking piece of data
Thesis: Company X made 20 types of water bottles in 2000. 19 of them not only didn’t sell but had to be discarded with hefty environmental fines. Antithesis: But one brought in $10 million dollars in 2 years for this tiny, 3-person brand. Synthesis: So, what did that one bottle do?
Example 5: Enraging the reader with an accusation
Thesis: If you’re having a sales call just once, you’re already failing at sales. All of that data on customer pain points, competitor tactics, and product problems—uttered once and then gone with the wind. Those were the things your company needed to retain its best customers. Antithesis: But with so many things vying for your attention during the sales call, how do you find the time to take helpful notes? Synthesis: Enter: [Brand]’s automated note-taker. You focus on the call, it focuses on the notes.
Variations of the Hegelian Dialectic
Did you know a number of popular copywriting formulas follow Hegel’s Dialectic?
The “Problem-Agitate-Solution” and the “And-Therefore-But ” framework are two examples.
Even though you can start from scratch every time you write an intro, these formulas might save you time.
In this section, I’ll also explain where and when you can use these popular frameworks
1. Problem Agitate Solution (PAS) Framework:
You start by introducing a problem. Then you agitate the reader by highlighting specific details of the problem. Finally, you conclude with a solution that leaves the reader reassured. (If you’re using PAS to sell something, the solution is where you would introduce your product.
Here’s an example:
Problem: Installing a new software can often feel like climbing a ladder in the dark—you know there’s a next step, but not where it is.
Agitate: You make yourself sit through demo videos, fumble around with buttons, and attempt to understand the interface—only to give up in exasperation. To make matters worse, email reminders keep popping up to tell you how you’ve failed at this simple task.
Solution: There’s a way to make it go away. XYZ’s software installer takes away the pain of setting up a new software. Its automatic integration does the grunt work for you.
In essence, the problem and agitate statements are an aggravated thesis. The antithesis is implied. In this case it’s the assumption that there is no way to install software without the grueling grunt work. The synthesis tells us there is a way to avoid the grunt work by using XYZ software.
When to use PAS: Advertisement copy, introductions, short video scripts.
Note: PAS is not limited to these formats but I’ve personally found myself agitated to the point of annoyance when either the ‘agitate’ or the ‘solution’ segment is dragged out for long form copy.
2. And, But, Therefore (ABT) Framework:
The ‘And’ statement makes two, interconnected powerful claims. The ‘But’ statement introduces a problem with the claim. “Therefore” statement introduces a new claim that resolves the problem.
And : New dinosaur fossils are discovered every two years and they’ve added to our understanding of life from 66 million years ago.
But: But the evidence from the last five years has been increasingly contradictory. Fossils of some regions tell us that an asteroid wiped out the species, but other fossils indicate a violent volcano.
Therefore: To understand the truth of the matter, we’ve invited 12 paleontologists to our show to answer our burning questions (pun intended.)
The ABT framework is a variation on Hegel’s Dialectic because the introductory claims are layered. Usually, the first claim is the big picture and the second one is a finer detail. The rest of the structure mimics Hegel’s Dialectic.
When to use ABT: Medium-length blogs, short landing pages, and short to medium video scripts.
Note: ABT can be used for longer-form writing than PAS because it builds lesser tension. There is no segment that intentionally aggravates the reader, so there is more room to build an argument.
Now that we’ve looked at how to construct compelling arguments using the Thesis Antithesis Synthesis model, let’s look at tried and tested ways to add more oomph to your introductions.
Pro tips for leveling up your introductions
These are ideas and strategies I’ve collected over the years and they’ve worked for me every time.
1. Start with a story
Use the Thesis-Antithesis-Synthesis model to tell a compelling brand story.
Here’s an example from a blog on Unique Selling Propositions.
“Rolls Royce went from selling 10,000 to 40,000 cars in one year in 1957—a 400% uptick in sales with just one uptick in marketing—a unique selling proposition (USP).
The USP was simple—it was a fast, quiet car. The statement read: ‘At 60 miles an hour, the loudest noise in the new Rolls-Royce comes from the electric clock’.
But what made this USP powerful enough to bring in 400 million dollars in sales?
Memorable, defensible, and customer-centric positioning.”
Measurable results add an extra layer to this example. When people see a numerical transition, they are more likely to believe your story.
2. Add verifiable proof
Proof can be a testimonial, results from your dashboard, or even a statistic. Social proof helps your readers trust you and believe in your story.
Here’s an example of how I have used a Google result to back up what I was saying with my content:
“ My blog on Twitter Ecommerce for Sprout Social, is now the featured snippet!
Beating both TechCrunch and HubSpot—which had no.1 and no.2 slots for over a year!
How did I do this?
A step-by-step guide to outranking competitors while creating value.

Because I have proof, readers are more likely to read my guide.
3. Introduce a pain point
When you start your writing with a popular pain point it tells your readers you understand them. As a result, they’re more likely to continue reading.
Here’s an example of how starting with a pain point attracts a wide audience.

Here’s an example that combines a pain point with proof:

Once you add these expert tips to your TAS toolkit, you’ll never write a boring intro again.
How to get past the creative block
While TAS provides a tried and tested framework to work (and rework) your introductions to perfection, it requires tremendous creativity. It’s hard to nail TAS even after multiple tries.
A mock debate helps me when I’m facing a creative block with introductions. Ideally, I try to get a friend to participate as the opponent. But I often have debates with myself where I ferociously defend each side.
As a result, I can distinguish superficial arguments from meritorious ones.
Share This Article:
.webp)
Eight Steps to Craft an Irresistible LinkedIn Profile
.webp)
7 Common Errors in Writing + How to Fix Them (With Examples)

How To Prepare For Studying Abroad (From Someone Who’s Done It)
Looking for fresh content, thank you your submission has been received.
Get science-backed answers as you write with Paperpal's Research feature
How to Write an Essay Introduction (with Examples)

The introduction of an essay plays a critical role in engaging the reader and providing contextual information about the topic. It sets the stage for the rest of the essay, establishes the tone and style, and motivates the reader to continue reading.
Table of Contents
What is an essay introduction , what to include in an essay introduction, how to create an essay structure , step-by-step process for writing an essay introduction , how to write an introduction paragraph , how to write a hook for your essay , how to include background information , how to write a thesis statement .
- Argumentative Essay Introduction Example:
- Expository Essay Introduction Example
Literary Analysis Essay Introduction Example
Check and revise – checklist for essay introduction , key takeaways , frequently asked questions .
An introduction is the opening section of an essay, paper, or other written work. It introduces the topic and provides background information, context, and an overview of what the reader can expect from the rest of the work. 1 The key is to be concise and to the point, providing enough information to engage the reader without delving into excessive detail.
The essay introduction is crucial as it sets the tone for the entire piece and provides the reader with a roadmap of what to expect. Here are key elements to include in your essay introduction:
- Hook : Start with an attention-grabbing statement or question to engage the reader. This could be a surprising fact, a relevant quote, or a compelling anecdote.
- Background information : Provide context and background information to help the reader understand the topic. This can include historical information, definitions of key terms, or an overview of the current state of affairs related to your topic.
- Thesis statement : Clearly state your main argument or position on the topic. Your thesis should be concise and specific, providing a clear direction for your essay.
Before we get into how to write an essay introduction, we need to know how it is structured. The structure of an essay is crucial for organizing your thoughts and presenting them clearly and logically. It is divided as follows: 2
- Introduction: The introduction should grab the reader’s attention with a hook, provide context, and include a thesis statement that presents the main argument or purpose of the essay.
- Body: The body should consist of focused paragraphs that support your thesis statement using evidence and analysis. Each paragraph should concentrate on a single central idea or argument and provide evidence, examples, or analysis to back it up.
- Conclusion: The conclusion should summarize the main points and restate the thesis differently. End with a final statement that leaves a lasting impression on the reader. Avoid new information or arguments.

Here’s a step-by-step guide on how to write an essay introduction:
- Start with a Hook : Begin your introduction paragraph with an attention-grabbing statement, question, quote, or anecdote related to your topic. The hook should pique the reader’s interest and encourage them to continue reading.
- Provide Background Information : This helps the reader understand the relevance and importance of the topic.
- State Your Thesis Statement : The last sentence is the main argument or point of your essay. It should be clear, concise, and directly address the topic of your essay.
- Preview the Main Points : This gives the reader an idea of what to expect and how you will support your thesis.
- Keep it Concise and Clear : Avoid going into too much detail or including information not directly relevant to your topic.
- Revise : Revise your introduction after you’ve written the rest of your essay to ensure it aligns with your final argument.
Here’s an example of an essay introduction paragraph about the importance of education:
Education is often viewed as a fundamental human right and a key social and economic development driver. As Nelson Mandela once famously said, “Education is the most powerful weapon which you can use to change the world.” It is the key to unlocking a wide range of opportunities and benefits for individuals, societies, and nations. In today’s constantly evolving world, education has become even more critical. It has expanded beyond traditional classroom learning to include digital and remote learning, making education more accessible and convenient. This essay will delve into the importance of education in empowering individuals to achieve their dreams, improving societies by promoting social justice and equality, and driving economic growth by developing a skilled workforce and promoting innovation.
This introduction paragraph example includes a hook (the quote by Nelson Mandela), provides some background information on education, and states the thesis statement (the importance of education).
This is one of the key steps in how to write an essay introduction. Crafting a compelling hook is vital because it sets the tone for your entire essay and determines whether your readers will stay interested. A good hook draws the reader in and sets the stage for the rest of your essay.
- Avoid Dry Fact : Instead of simply stating a bland fact, try to make it engaging and relevant to your topic. For example, if you’re writing about the benefits of exercise, you could start with a startling statistic like, “Did you know that regular exercise can increase your lifespan by up to seven years?”
- Avoid Using a Dictionary Definition : While definitions can be informative, they’re not always the most captivating way to start an essay. Instead, try to use a quote, anecdote, or provocative question to pique the reader’s interest. For instance, if you’re writing about freedom, you could begin with a quote from a famous freedom fighter or philosopher.
- Do Not Just State a Fact That the Reader Already Knows : This ties back to the first point—your hook should surprise or intrigue the reader. For Here’s an introduction paragraph example, if you’re writing about climate change, you could start with a thought-provoking statement like, “Despite overwhelming evidence, many people still refuse to believe in the reality of climate change.”
Including background information in the introduction section of your essay is important to provide context and establish the relevance of your topic. When writing the background information, you can follow these steps:
- Start with a General Statement: Begin with a general statement about the topic and gradually narrow it down to your specific focus. For example, when discussing the impact of social media, you can begin by making a broad statement about social media and its widespread use in today’s society, as follows: “Social media has become an integral part of modern life, with billions of users worldwide.”
- Define Key Terms : Define any key terms or concepts that may be unfamiliar to your readers but are essential for understanding your argument.
- Provide Relevant Statistics: Use statistics or facts to highlight the significance of the issue you’re discussing. For instance, “According to a report by Statista, the number of social media users is expected to reach 4.41 billion by 2025.”
- Discuss the Evolution: Mention previous research or studies that have been conducted on the topic, especially those that are relevant to your argument. Mention key milestones or developments that have shaped its current impact. You can also outline some of the major effects of social media. For example, you can briefly describe how social media has evolved, including positives such as increased connectivity and issues like cyberbullying and privacy concerns.
- Transition to Your Thesis: Use the background information to lead into your thesis statement, which should clearly state the main argument or purpose of your essay. For example, “Given its pervasive influence, it is crucial to examine the impact of social media on mental health.”

A thesis statement is a concise summary of the main point or claim of an essay, research paper, or other type of academic writing. It appears near the end of the introduction. Here’s how to write a thesis statement:
- Identify the topic: Start by identifying the topic of your essay. For example, if your essay is about the importance of exercise for overall health, your topic is “exercise.”
- State your position: Next, state your position or claim about the topic. This is the main argument or point you want to make. For example, if you believe that regular exercise is crucial for maintaining good health, your position could be: “Regular exercise is essential for maintaining good health.”
- Support your position: Provide a brief overview of the reasons or evidence that support your position. These will be the main points of your essay. For example, if you’re writing an essay about the importance of exercise, you could mention the physical health benefits, mental health benefits, and the role of exercise in disease prevention.
- Make it specific: Ensure your thesis statement clearly states what you will discuss in your essay. For example, instead of saying, “Exercise is good for you,” you could say, “Regular exercise, including cardiovascular and strength training, can improve overall health and reduce the risk of chronic diseases.”
Examples of essay introduction
Here are examples of essay introductions for different types of essays:
Argumentative Essay Introduction Example:
Topic: Should the voting age be lowered to 16?
“The question of whether the voting age should be lowered to 16 has sparked nationwide debate. While some argue that 16-year-olds lack the requisite maturity and knowledge to make informed decisions, others argue that doing so would imbue young people with agency and give them a voice in shaping their future.”
Expository Essay Introduction Example
Topic: The benefits of regular exercise
“In today’s fast-paced world, the importance of regular exercise cannot be overstated. From improving physical health to boosting mental well-being, the benefits of exercise are numerous and far-reaching. This essay will examine the various advantages of regular exercise and provide tips on incorporating it into your daily routine.”
Text: “To Kill a Mockingbird” by Harper Lee
“Harper Lee’s novel, ‘To Kill a Mockingbird,’ is a timeless classic that explores themes of racism, injustice, and morality in the American South. Through the eyes of young Scout Finch, the reader is taken on a journey that challenges societal norms and forces characters to confront their prejudices. This essay will analyze the novel’s use of symbolism, character development, and narrative structure to uncover its deeper meaning and relevance to contemporary society.”
- Engaging and Relevant First Sentence : The opening sentence captures the reader’s attention and relates directly to the topic.
- Background Information : Enough background information is introduced to provide context for the thesis statement.
- Definition of Important Terms : Key terms or concepts that might be unfamiliar to the audience or are central to the argument are defined.
- Clear Thesis Statement : The thesis statement presents the main point or argument of the essay.
- Relevance to Main Body : Everything in the introduction directly relates to and sets up the discussion in the main body of the essay.

Writing a strong introduction is crucial for setting the tone and context of your essay. Here are the key takeaways for how to write essay introduction: 3
- Hook the Reader : Start with an engaging hook to grab the reader’s attention. This could be a compelling question, a surprising fact, a relevant quote, or an anecdote.
- Provide Background : Give a brief overview of the topic, setting the context and stage for the discussion.
- Thesis Statement : State your thesis, which is the main argument or point of your essay. It should be concise, clear, and specific.
- Preview the Structure : Outline the main points or arguments to help the reader understand the organization of your essay.
- Keep it Concise : Avoid including unnecessary details or information not directly related to your thesis.
- Revise and Edit : Revise your introduction to ensure clarity, coherence, and relevance. Check for grammar and spelling errors.
- Seek Feedback : Get feedback from peers or instructors to improve your introduction further.
The purpose of an essay introduction is to give an overview of the topic, context, and main ideas of the essay. It is meant to engage the reader, establish the tone for the rest of the essay, and introduce the thesis statement or central argument.
An essay introduction typically ranges from 5-10% of the total word count. For example, in a 1,000-word essay, the introduction would be roughly 50-100 words. However, the length can vary depending on the complexity of the topic and the overall length of the essay.
An essay introduction is critical in engaging the reader and providing contextual information about the topic. To ensure its effectiveness, consider incorporating these key elements: a compelling hook, background information, a clear thesis statement, an outline of the essay’s scope, a smooth transition to the body, and optional signposting sentences.
The process of writing an essay introduction is not necessarily straightforward, but there are several strategies that can be employed to achieve this end. When experiencing difficulty initiating the process, consider the following techniques: begin with an anecdote, a quotation, an image, a question, or a startling fact to pique the reader’s interest. It may also be helpful to consider the five W’s of journalism: who, what, when, where, why, and how. For instance, an anecdotal opening could be structured as follows: “As I ascended the stage, momentarily blinded by the intense lights, I could sense the weight of a hundred eyes upon me, anticipating my next move. The topic of discussion was climate change, a subject I was passionate about, and it was my first public speaking event. Little did I know , that pivotal moment would not only alter my perspective but also chart my life’s course.”
Crafting a compelling thesis statement for your introduction paragraph is crucial to grab your reader’s attention. To achieve this, avoid using overused phrases such as “In this paper, I will write about” or “I will focus on” as they lack originality. Instead, strive to engage your reader by substantiating your stance or proposition with a “so what” clause. While writing your thesis statement, aim to be precise, succinct, and clear in conveying your main argument.
To create an effective essay introduction, ensure it is clear, engaging, relevant, and contains a concise thesis statement. It should transition smoothly into the essay and be long enough to cover necessary points but not become overwhelming. Seek feedback from peers or instructors to assess its effectiveness.
References
- Cui, L. (2022). Unit 6 Essay Introduction. Building Academic Writing Skills .
- West, H., Malcolm, G., Keywood, S., & Hill, J. (2019). Writing a successful essay. Journal of Geography in Higher Education , 43 (4), 609-617.
- Beavers, M. E., Thoune, D. L., & McBeth, M. (2023). Bibliographic Essay: Reading, Researching, Teaching, and Writing with Hooks: A Queer Literacy Sponsorship. College English, 85(3), 230-242.
Paperpal is a comprehensive AI writing toolkit that helps students and researchers achieve 2x the writing in half the time. It leverages 21+ years of STM experience and insights from millions of research articles to provide in-depth academic writing, language editing, and submission readiness support to help you write better, faster.
Get accurate academic translations, rewriting support, grammar checks, vocabulary suggestions, and generative AI assistance that delivers human precision at machine speed. Try for free or upgrade to Paperpal Prime starting at US$19 a month to access premium features, including consistency, plagiarism, and 30+ submission readiness checks to help you succeed.
Experience the future of academic writing – Sign up to Paperpal and start writing for free!
Related Reads:
- What is an Argumentative Essay? How to Write It (With Examples)
- How to Paraphrase Research Papers Effectively
- How to Cite Social Media Sources in Academic Writing?
- How Long Should a Chapter Be?
Similarity Checks: The Author’s Guide to Plagiarism and Responsible Writing
Types of plagiarism and 6 tips to avoid it in your writing , you may also like, how to write a high-quality conference paper, how paperpal’s research feature helps you develop and..., how paperpal is enhancing academic productivity and accelerating..., academic editing: how to self-edit academic text with..., 4 ways paperpal encourages responsible writing with ai, what are scholarly sources and where can you..., how to write a hypothesis types and examples , what is academic writing: tips for students, what is hedging in academic writing , how to use ai to enhance your college....

Introduction
Ai generator.

The first paragraph of an essay or research paper is traditionally designated as the introduction, and its purpose is to introduce the subject matter and set the stage for the remainder of the documentary research . Because it’s responsible for both the reader’s first impression and set the stage for the rest of the work, the introduction paragraph , without prejudice to the conclusion paragraph , is arguably the most important paragraph writing in the work.
Writing a strong introductory paragraph is a valuable skill for students and academics to have. Here, we go over all you need to know to create the finest introduction, including what to include and a step-by-step procedure, as well as some samples of introductory paragraphs.
1. Sample Introductions Template

Size: 76 KB
2. Self Introduction Speech Examples

Size: 83 KB
3. Writing an Introduction Template

Size: 80 KB
4. Giving an Introduction Speech

Size: 46 KB
5. Writing an Effective Introduction

Size: 106 KB
6. Survey Introduction Example

Size: 55 KB
7. Personal Introduction Guidelines

File Format
Size: 82 KB
8. Thesis Statements and Introductions

Size: 95 KB
9. An Introduction To Error Propagation

Size: 72 KB
10. Introduction to Hypothesis Testing

Size: 70 KB
11. Introduction Types of Wastes

Size: 119 KB
What is an Introduction?
Essentially, the introduction serves to prime the reader for the rest of your work. A piece’s opening paragraph establishes the tone, voice, and writing style the reader may anticipate from the rest of the piece. The reader won’t be able to grasp your paper’s aim and main points unless they have the context provided by your introduction.
How to make a good Introduction?
An author’s tone and the requirements of the assignment (for instance, an essay can benefit from an amusing start, while a research paper would be better off with a more formal tone) determine how the document’s introduction is structured. It doesn’t matter what sort of paper you’re writing or what kind of writer you are; a solid introduction always has a hook, some background for context, and a thesis statement or primary argument.
Step 1: Establish the level of seriousness and style you’d want to use throughout your work.
Usually, the subject matter will dictate the tone: Writing an introduction for a report follows a different set of rules than writing an opening for an English essay. Even within essays of the same genre, there are linguistic boundaries; slang, for instance, might work in a reflective piece but not in an academically serious arguing one.
Step 2: Write your thesis statement.
Despite their brevity, thesis statements are often the single most crucial phrase in any given piece of writing. If your thesis statement is well-stated, your readers may utilize it as a point of reference for the essay as they read further.
Step 3: Think about what your reader needs to know about the context.
Provide some background on the discussion itself, even if your issue is an instance of abstractionism like an ethical dispute. How long has the ethical discussion been going on? Was there a particular occurrence that sparked it? In order to prevent your reader from feeling as if they are missing anything, information like this might assist create the scene.
Step 4: Think of a good hook.
The most challenging aspect of writing an introduction is likely to be coming up with a catchy hook. Although the body of your paper may consist mostly of providing facts, the introduction’s hook often demands you to spin a yarn out of thin air.
Step 5: Don’t feel rushed when you write a rough draft of your introduction.
If you become nervous just thinking about writing your introduction, don’t worry. As the introduction is traditionally the first section written, that’s where you start.
Step 6: Revise your introduction after you’ve written your whole paper.
After writing the first draft of your paper, you may find that you need to make some adjustments to the overall structure; if this is the case, be sure to update the introduction to reflect these changes. Editing for things like spelling and punctuation errors becomes much simpler when the first draft is complete.
How do I start my introduction?
The best introductions include all three of these elements: a hook to get the reader interested, some context for the issue so they can follow along, and a thesis statement that succinctly and clearly conveys your major argument.
What is a good introduction?
It is common practice for an essay’s opening to provide background information about the issue at hand, before moving on to outline the more narrowly focused arguments that will be developed in the essay’s body.
What is a good opening sentence for an essay?
You should just provide a brief overview of your subject and explain its significance. Optionally, you may additionally offer some of the essay’s supporting arguments or examples. No need to go into great detail here; this is only an introduction to your issue, not a thesis statement.
In conclusion , it takes time and effort to learn how to write an excellent introduction. It’s possible that you’ll have to rewrite them multiple times before you’re happy with the final product. Keep in mind that if you can hold on to just a few more readers, the effort will have been well worth it. You may also check out our free article on examples of essay writing and How to Write a Conclusion for an Essay .
Text prompt
- Instructive
- Professional
10 Examples of Public speaking
20 Examples of Gas lighting
- Share full article
Advertisement
Subscriber-only Newsletter
Yes, A.I. Can Be Really Dumb. But It’s Still a Good Tutor.

By Peter Coy
Opinion Writer
I understand why parents are unhappy with the proliferation of computers in school, as my Opinion colleague Jessica Grose documented in a recent series of newsletters. “One way or another,” she wrote in one of the pieces , “we’ve allowed Big Tech’s tentacles into absolutely every aspect of our children’s education, with very little oversight and no real proof that their devices or programs improve educational outcomes.”
I’m optimistic, though, that artificial intelligence will turn (some) haters into fans. A.I. can custom-make lessons based on each student’s ability, learning style and even outside interests. For example, imagine teaching ratios by showing a Yankees fan how to update Aaron Judge’s batting average. A.I. can also give teachers and parents the detailed information they need to help their young charges more effectively.
As I wrote last month , there’s a risk that A.I. will substitute for human labor and eventually render us all superfluous. How much better it would be for us to have A.I. teach us, developing our strengths so that A.I. becomes a complement rather than a substitute for human labor.
There are no guarantees that this nice vision will pan out, of course. At worst A.I. could turn into just a more sophisticated drill machine or an electronic babysitter. My bottom line for it is the same as Grose’s, which is that the use of devices and apps in school “should be driven by educators, not tech companies.”
I’ve never taught, so I checked out this newsletter with two of my nieces, both of whom are science teachers. One teaches at a middle school in Connecticut, the other at a high school in the Los Angeles Unified School District. More from them in a minute.
I admit that A.I. is probably more of a headache than a boon to educators right now. Generative A.I. — which can write a perfectly grammatical essay on any topic in seconds — is ideal for cheating. That shouldn’t be much of a problem in the long run, though, because A.I. is really good at detecting material generated by A.I. (It takes a thief to catch a thief.)
Another problem with A.I. in education is that it sometimes gets the answers wrong. When a reporter for The Wall Street Journal tested Khan Academy’s A.I.-powered tutor, Khanmigo, earlier this year, the software miscalculated subtraction problems such as 343 minus 17.
Or take this incomprehensible response by ChatGPT when asked how a man and a goat who have a boat can cross a river:
The man takes the goat across the river first, leaving the boat on the original side. Then, the man returns alone with the boat. He leaves the goat on the other side and takes the boat back to the original side. Finally, he takes the cabbage across the river.
That farcical paragraph lays bare how large language models are really nothing but autocomplete functions on steroids. This one had clearly ingested a lot of puzzles involving boats, goats and, um, cabbages.
That’s OK, though. A.I. can be useful without duplicating human intelligence, just as a wrench or hammer or screwdriver can be useful without duplicating human features.
“It’s not that A.I. is going to answer questions,” Jonathan Grayer, who founded the education tech company Imagine Learning in 2011, told me. “What it’s going to do is change the process by which teachers teach, kids learn and parents help.”
Emma Braaten, the director of digital learning at the Friday Institute for Educational Innovation at North Carolina State University, told me that the lesson of the past two decades in ed tech is to focus on augmentation, not substitution, of teachers — “to do things that were previously inconceivable.”
This gets back to Grose’s idea that ed tech needs to be built around teachers’ needs. That often hasn’t been the case. “A lot of times ed tech is put into classrooms through whim, word of mouth, ‘Hey, let’s try this,’” Steven Ross, the director of the Center for Research and Reform in Education at Johns Hopkins University’s School of Education, told me.
When I wrote about Khan Academy’s Khanmigo a year ago, I didn’t realize it was going to have arithmetic difficulties. This week I spoke with Kristen DiCerbo, the company’s chief learning officer, about that and other challenges. She said the company has come up with four measures to get the math right. One is that when the software detects math is being done, it sends the problem out to a calculator to get the answer. (How human of it.)
She also said Khan Academy tries to remind students that Khanmigo may be their amigo, but it’s not a human being. And not just because it might be wrong occasionally. “As a society we need to wrestle with what it means if people start forming relationships with technology,” she said. “Seems like a slippery slope.”
I’ll finish with some thoughts from my wonderful nieces. Abigail in Los Angeles isn’t all in on tech. “I would prefer to teach in a low-tech school that bans smartphones in the classroom,” she told me via email.
Still, she has found several uses for A.I. “I find that A.I. is really helpful for speeding up the annoying prep tasks that take me the longest, like generating a list of new stoichiometry practice problems for students to drill at home to be ready for an assessment,” she wrote. She also finds it useful “to reword scientific articles to help students with disabilities” and to help Advanced Placement students “brainstorm topics and research questions.”
Amy in Connecticut recounted how in the course of teaching a unit on plate tectonics featuring Mount Everest, she found an article about it in The Times that was above her students’ reading level. “ChatGPT helped me make it an accessible text,” she wrote. ChatGPT also helped her concoct a scavenger hunt for her seventh graders, complete with rhyming clues. “It turned something that would’ve been tedious into a task that only took several minutes.”
My nieces have figured out how A.I. can be a help, not just a hindrance. If they can do it, others can, too.
The Readers Write
Taking the system in isolation, holding down benefits at the top would certainly help. However, I like to look at things from a macro perspective. Federal deficits crowd out national saving and investment. I wonder if a reduction in benefits paid at the top would reduce spending in that group. If it doesn’t — and I suspect the effect would be quite small — the impact would be merely to shift saving from households to the government (in the form of a smaller deficit).
Charles Steindel Glen Ridge, N.J.
I am very surprised that you and others who address this issue do not consider that taxing only the first $168,600 of annual earnings is a gift to those who receive very high salaries. Rather than taking benefits from the wealthy, let them pay their full freight for Social Security.
Virginia Orenstein Lakewood Ranch, Fla.
Peter here: Dozens of readers made this point. Applying the payroll tax to all earnings would amount to a big tax increase for upper-income families.
Quote of the Day
“But the age of chivalry is gone. That of sophisters, economists and calculators has succeeded; and the glory of Europe is extinguished forever.”
— Edmund Burke, “Reflections on the Revolution on France” ( 1790 )
Peter Coy is a writer for the Opinion section of The Times, covering economics and business. Email him at [email protected] . @ petercoy
Choosing an AWS database service
Taking the first step
Introduction
Amazon Web Services (AWS) offers a growing number of database options (currently more than 15) to support diverse data models. These include relational, key-value, document, in-memory, graph, time-series, wide column, and ledger databases.
Choosing the right database or multiple databases requires you to make a series of decisions based on your organizational needs. This decision guide will help you ask the right questions, provide a clear path for implementation, and help you migrate from your existing database.
This six and a half minute video explains the basics of choosing an AWS database.
Databases are important backend systems used to store data for any type of app, whether it's a small mobile app or an enterprise app with internet-scale and real-time requirements.
This decision guide is designed to help you understand the range of choices available to you, establish the criteria that make sense for you to make your database choice, provide you with detailed information on the unique properties of each database—and then allow you to dive deeper into the capabilities that each offers.

What kinds of apps do people build using AWS databases?
Internet-scale apps: These apps can handle millions of requests per second over hundreds of terabytes of data. They automatically scale vertically and horizontally to accommodate your spiky workloads.
Real-time apps: Real-time apps such as caching, session stores, gaming leaderboards, ride-hailing, ad-targeting, and real-time analytics need microsecond latency and high throughput to support millions of requests per second.
Enterprise apps: Enterprise apps manage core business processes, such as sales, billing, customer service, human resources, and line-of-business processes, such as a reservation system at a hotel chain or a risk-management system at an insurance company. These apps need databases that are fast, scalable, secure, available, and reliable.
Generative AI apps: Your data is the key to moving from generic applications to generative AI applications that create differentiating value for your customers and their business. Often, this differentiating data is stored in operational databases powering your applications.
This guide focuses on databases suitable for Online Transaction Processing (OLTP) applications. If you need to store and analyse massive amounts of data quickly and efficiently (typically met by an online analytical processing (OLAP) application), AWS offers Amazon Redshift, a fully managed, cloud-based data warehousing service that is designed to handle large-scale analytics workloads.
There are two high-level categories of AWS OLTP databases—relational and non-relational.
The AWS relational database family includes eight popular engines for Amazon RDS and Amazon Aurora. The Amazon Aurora engines include Amazon Aurora with MySQL compatibility, and Amazon Aurora with PostgreSQL compatibility. The other RDS engines include Db2, MySQL, MariaDB, PostgreSQL, Oracle, and SQL Server. AWS also offers deployment options such as Amazon RDS Custom and Amazon RDS on Outposts.
The non-relational database options are designed for specific data models including key-value, document, caching, in-memory, graph, time series, wide column, and ledger data models.
We explore all of these in detail in the Choose section of this guide.
Database migration
Before deciding which database service you want to use to work with your data, you should spend time thinking about your business objective, database selection, and how you are going to migrate your existing databases.
The best database migration strategy helps you take full advantage of the AWS Cloud. This might involve migrating your applications to use purpose-built cloud databases. You might just want the benefit of using a fully managed version of your existing database, such as RDS for PostgreSQL or RDS for MySQL. Alternatively, you might want to migrate from your commercial licensed databases, such as Oracle or SQL Server, to Amazon Aurora. Consider modernizing your applications and choosing the databases that best suit your applications' workflow requirements.
For example, if you choose to first transition your applications and then transform them, you might decide to re-platform (which makes no changes to the application you use, but lets you take advantage of a fully managed service in the cloud). When you are fully in the AWS Cloud, you can start working to modernize your application. This strategy can help you exit your current on-premises environment quickly, and then focus on modernization.
The following image shows how the AWS Database Migration Service is used to move data to Amazon Aurora. For resources to help with your migration strategy, see the Explore section.

You're considering hosting a database on AWS. This might be to support a greenfield/pilot project as a first step in your cloud migration journey, or you might want to migrate an existing workload with as little disruption as possible. Or perhaps you would like to port your workload to managed AWS services or even refactor it to be fully cloud-native.
Whatever your goal, considering the right questions will make your database decision easier. Here's a summary of the key criteria to consider.
The first major consideration when choosing your database is your business objective. What is the strategic direction driving your organization to change? As suggested in the 7 Rs of AWS , consider whether you want to rehost an existing workload, or refactor to a new platform to shed commercial license commitments.
You can choose a rehosting strategy to deploy to the cloud faster, with fewer data migration headaches. Install your database engine software on Amazon EC2, migrate your data, and manage your database much as you do on-premises. While rehosting is a fast path to the cloud, you are still left with the operational tasks such as upgrades, patches, backups, capacity planning and management, maintaining performance, and availability targets.
Alternatively, you can choose a re-platform strategy where you migrate your on-premises relational database to a fully managed Amazon RDS instance.
You may consider this an opportunity to refactor your workload to be cloud-native, making use of Amazon Aurora or purpose-built NoSQL databases such as Amazon DynamoDB, Amazon Neptune, or Amazon DocumentDB.
Finally, AWS offers serverless databases, which can scale to an application's demands with a pay-for-use pricing model and built-in high availability. Serverless databases increase your agility and optimize costs. In addition to not needing to provision, patch, or manage servers, many AWS serverless databases provide zero downtime maintenance.
AWS serverless offerings include Amazon Aurora Serverless, Amazon DynamoDB, Amazon ElastiCache, Amazon Keyspaces, Amazon Timestream and Amazon Neptune serverless, the graph database.
The core of any database choice includes the characteristics of the data that you need to store, retrieve, analyze, and work with. This includes your data model (is it relational, structured or semi-structured, using a highly connected dataset, or time-series?), data access (how do you need to access your data?), the extent to which you need real-time data, and whether there is a particular data record size you have in mind.
Your primary operational considerations are all about where your data is going to live and how it will be managed. The two key choices you need to make are:
Whether it will be self-hosted or fully managed : The core question here is where is your team going to provide the most value to the business? If your database is self-hosted, you will be responsible for the day-to-day maintenance, monitoring and patching of the database. Choosing a fully managed AWS database simplifies your work by removing undifferentiated database management tasks, allowing your team to focus on delivering value such as schema design, query construction, query optimization, and also responsible for supporting the development of applications that align with your business objectives.
Whether you need a serverless or provisioned database : DynamoDB, Amazon Keyspaces, Timestream, ElastiCache, Neptune, and Aurora provide models for how to think about this choice. Amazon Aurora Serverless v2 , for example, is suitable for demanding, highly variable workloads. For example, your database usage might be heavy for a short period of time, followed by long periods of light activity or no activity at all.
Database resiliency is key for any business. Achieving it means paying attention to a number of key factors, including capabilities for backup and restore, replication, failover, and point-in-time recovery (PITR).
Consider whether your database will need to support a high concurrency of transactions (10,000 or more) and whether it needs to be deployed in multiple geographic regions.
If your workload requires extremely high read performance with a response time measured in microseconds rather than single-digit milliseconds, you might want to consider using in-memory caching solutions such as Amazon ElastiCache alongside your database, or a database that supports in-memory data access such as MemoryDB.
Security is a shared responsibility between AWS and you. The AWS shared responsibility model describes this as security of the cloud managed by AWS, and security in the cloud managed by the customer. Specific security considerations include data protection at all levels of your data, authentication, compliance, data security, storage of sensitive data and support for auditing requirements.
Now that you know the criteria by which you are evaluating your database options, you are ready to choose which AWS database services might be a good fit for your organizational requirements.
This table highlights the type of data each database is optimized to handle. Use it to help determine the database that is the best fit for your use case.
Just as there is no single database that can satisfy all possible use cases effectively at the same time, any particular database type discussed above, may not satisfy all your requirements perfectly.
Consider your needs and workload requirements carefully and prioritize based on the considerations covered above, the requirements you must meet to the highest standard, the ones you might have some flexibility on, or even the ones you can do without. This can form a system of values, that will help you make effective trade-offs, that lead to the best possible outcome for your unique circumstances.
Also consider that, usually, you will be able to cover your application requirements with a mix of best-fit databases. Building a solution with multiple database types allows you to lean on each, for the strengths it provides.
For example, in an e-commerce use case, you may use DocumentDB (for product catalogs and user profiles), leaning on the flexibility provided by semi-structured data (but also the low, predictable latency afforded by DynamoDB, when your users are browsing your product catalog). You may also use Aurora for inventory and order processing, where a relational data model and transaction support may be more valuable to you.
To help you learn more about each of the available AWS database services, we have provided a pathway to explore how each of the services work. The following section provides links to in-depth documentation, hands-on tutorials, and resources to get you started.

To use the Amazon Web Services Documentation, Javascript must be enabled. Please refer to your browser's Help pages for instructions.
Thanks for letting us know we're doing a good job!
If you've got a moment, please tell us what we did right so we can do more of it.
Thanks for letting us know this page needs work. We're sorry we let you down.
If you've got a moment, please tell us how we can make the documentation better.
Thank you for visiting nature.com. You are using a browser version with limited support for CSS. To obtain the best experience, we recommend you use a more up to date browser (or turn off compatibility mode in Internet Explorer). In the meantime, to ensure continued support, we are displaying the site without styles and JavaScript.
- View all journals
- Explore content
- About the journal
- Publish with us
- Sign up for alerts
- Published: 08 May 2024
Accurate structure prediction of biomolecular interactions with AlphaFold 3
- Josh Abramson ORCID: orcid.org/0009-0000-3496-6952 1 na1 ,
- Jonas Adler ORCID: orcid.org/0000-0001-9928-3407 1 na1 ,
- Jack Dunger 1 na1 ,
- Richard Evans ORCID: orcid.org/0000-0003-4675-8469 1 na1 ,
- Tim Green ORCID: orcid.org/0000-0002-3227-1505 1 na1 ,
- Alexander Pritzel ORCID: orcid.org/0000-0002-4233-9040 1 na1 ,
- Olaf Ronneberger ORCID: orcid.org/0000-0002-4266-1515 1 na1 ,
- Lindsay Willmore ORCID: orcid.org/0000-0003-4314-0778 1 na1 ,
- Andrew J. Ballard ORCID: orcid.org/0000-0003-4956-5304 1 ,
- Joshua Bambrick ORCID: orcid.org/0009-0003-3908-0722 2 ,
- Sebastian W. Bodenstein 1 ,
- David A. Evans 1 ,
- Chia-Chun Hung ORCID: orcid.org/0000-0002-5264-9165 2 ,
- Michael O’Neill 1 ,
- David Reiman ORCID: orcid.org/0000-0002-1605-7197 1 ,
- Kathryn Tunyasuvunakool ORCID: orcid.org/0000-0002-8594-1074 1 ,
- Zachary Wu ORCID: orcid.org/0000-0003-2429-9812 1 ,
- Akvilė Žemgulytė 1 ,
- Eirini Arvaniti 3 ,
- Charles Beattie ORCID: orcid.org/0000-0003-1840-054X 3 ,
- Ottavia Bertolli ORCID: orcid.org/0000-0001-8578-3216 3 ,
- Alex Bridgland 3 ,
- Alexey Cherepanov ORCID: orcid.org/0000-0002-5227-0622 4 ,
- Miles Congreve 4 ,
- Alexander I. Cowen-Rivers 3 ,
- Andrew Cowie ORCID: orcid.org/0000-0002-4491-1434 3 ,
- Michael Figurnov ORCID: orcid.org/0000-0003-1386-8741 3 ,
- Fabian B. Fuchs 3 ,
- Hannah Gladman 3 ,
- Rishub Jain 3 ,
- Yousuf A. Khan ORCID: orcid.org/0000-0003-0201-2796 3 ,
- Caroline M. R. Low 4 ,
- Kuba Perlin 3 ,
- Anna Potapenko 3 ,
- Pascal Savy 4 ,
- Sukhdeep Singh 3 ,
- Adrian Stecula ORCID: orcid.org/0000-0001-6914-6743 4 ,
- Ashok Thillaisundaram 3 ,
- Catherine Tong ORCID: orcid.org/0000-0001-7570-4801 4 ,
- Sergei Yakneen ORCID: orcid.org/0000-0001-7827-9839 4 ,
- Ellen D. Zhong ORCID: orcid.org/0000-0001-6345-1907 3 ,
- Michal Zielinski 3 ,
- Augustin Žídek ORCID: orcid.org/0000-0002-0748-9684 3 ,
- Victor Bapst 1 na2 ,
- Pushmeet Kohli ORCID: orcid.org/0000-0002-7466-7997 1 na2 ,
- Max Jaderberg ORCID: orcid.org/0000-0002-9033-2695 2 na2 ,
- Demis Hassabis ORCID: orcid.org/0000-0003-2812-9917 1 , 2 na2 &
- John M. Jumper ORCID: orcid.org/0000-0001-6169-6580 1 na2
Nature ( 2024 ) Cite this article
230k Accesses
1 Citations
1175 Altmetric
Metrics details
We are providing an unedited version of this manuscript to give early access to its findings. Before final publication, the manuscript will undergo further editing. Please note there may be errors present which affect the content, and all legal disclaimers apply.
- Drug discovery
- Machine learning
- Protein structure predictions
- Structural biology
The introduction of AlphaFold 2 1 has spurred a revolution in modelling the structure of proteins and their interactions, enabling a huge range of applications in protein modelling and design 2–6 . In this paper, we describe our AlphaFold 3 model with a substantially updated diffusion-based architecture, which is capable of joint structure prediction of complexes including proteins, nucleic acids, small molecules, ions, and modified residues. The new AlphaFold model demonstrates significantly improved accuracy over many previous specialised tools: far greater accuracy on protein-ligand interactions than state of the art docking tools, much higher accuracy on protein-nucleic acid interactions than nucleic-acid-specific predictors, and significantly higher antibody-antigen prediction accuracy than AlphaFold-Multimer v2.3 7,8 . Together these results show that high accuracy modelling across biomolecular space is possible within a single unified deep learning framework.
You have full access to this article via your institution.
Similar content being viewed by others

Highly accurate protein structure prediction with AlphaFold

De novo generation of multi-target compounds using deep generative chemistry

Augmenting large language models with chemistry tools
Author information.
These authors contributed equally: Josh Abramson, Jonas Adler, Jack Dunger, Richard Evans, Tim Green, Alexander Pritzel, Olaf Ronneberger, Lindsay Willmore
These authors jointly supervised this work: Victor Bapst, Pushmeet Kohli, Max Jaderberg, Demis Hassabis, John M. Jumper
Authors and Affiliations
Core Contributor, Google DeepMind, London, UK
Josh Abramson, Jonas Adler, Jack Dunger, Richard Evans, Tim Green, Alexander Pritzel, Olaf Ronneberger, Lindsay Willmore, Andrew J. Ballard, Sebastian W. Bodenstein, David A. Evans, Michael O’Neill, David Reiman, Kathryn Tunyasuvunakool, Zachary Wu, Akvilė Žemgulytė, Victor Bapst, Pushmeet Kohli, Demis Hassabis & John M. Jumper
Core Contributor, Isomorphic Labs, London, UK
Joshua Bambrick, Chia-Chun Hung, Max Jaderberg & Demis Hassabis
Google DeepMind, London, UK
Eirini Arvaniti, Charles Beattie, Ottavia Bertolli, Alex Bridgland, Alexander I. Cowen-Rivers, Andrew Cowie, Michael Figurnov, Fabian B. Fuchs, Hannah Gladman, Rishub Jain, Yousuf A. Khan, Kuba Perlin, Anna Potapenko, Sukhdeep Singh, Ashok Thillaisundaram, Ellen D. Zhong, Michal Zielinski & Augustin Žídek
Isomorphic Labs, London, UK
Alexey Cherepanov, Miles Congreve, Caroline M. R. Low, Pascal Savy, Adrian Stecula, Catherine Tong & Sergei Yakneen
You can also search for this author in PubMed Google Scholar
Corresponding authors
Correspondence to Max Jaderberg , Demis Hassabis or John M. Jumper .
Supplementary information
Supplementary information.
This Supplementary Information file contains the following 9 sections: (1) Notation; (2) Data pipeline; (3) Model architecture; (4) Auxiliary heads; (5) Training and inference; (6) Evaluation; (7) Differences to AlphaFold2 and AlphaFold-Multimer; (8) Supplemental Results; and (9) Appendix: CCD Code and PDB ID tables.
Reporting Summary
Rights and permissions.
Reprints and permissions
About this article
Cite this article.
Abramson, J., Adler, J., Dunger, J. et al. Accurate structure prediction of biomolecular interactions with AlphaFold 3. Nature (2024). https://doi.org/10.1038/s41586-024-07487-w
Download citation
Received : 19 December 2023
Accepted : 29 April 2024
Published : 08 May 2024
DOI : https://doi.org/10.1038/s41586-024-07487-w
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
This article is cited by
Major alphafold upgrade offers boost for drug discovery.
- Ewen Callaway
Nature (2024)
By submitting a comment you agree to abide by our Terms and Community Guidelines . If you find something abusive or that does not comply with our terms or guidelines please flag it as inappropriate.
Quick links
- Explore articles by subject
- Guide to authors
- Editorial policies
Sign up for the Nature Briefing: Translational Research newsletter — top stories in biotechnology, drug discovery and pharma.

IMAGES
VIDEO
COMMENTS
There needs to be a purpose for every component of a website. They each have to support the goals and purpose of the site. In this way, a thoughtful approach to the design and the copy of your website introductory text is important. The goals of your site introduction are: To let the visitor know, as quickly as possible, what the website is about.
4. Stay Above the Fold. As you place your headline, you should also ensure that it's above the fold, regardless of the browser or device a visitor uses. If you're unfamiliar with the term, "above the fold" simply refers to the portion of a page a user can view without scrolling.
So, this is a bit of a process…. Grab a notebook and pen and give yourself some time to think and scribble down ideas. Start by writing exactly what it is you do, and what you class your job title as. Then try to expand on that a little more. Think of other words to come up with how you would describe your work.
Large headings on the left and paragraphs of text on the right. A mulit-lingual hello from Area 17. Daniel Gutierrez has a beautiful portfolio site with a big hello right in the middle of the ...
Step 1) Grab the reader's attention. That looks different for every piece of writing, but we've provided some suggestions below. Step 2) Present the reason for the post's existence. Step 3) Explain how the post will help address the problem that brought your reader to it. As a lover of all things meta, I will, of course, use this post's ...
50 Inspirational Website Introductions. In portfolio web pages, especially in the field of design, one of the first things that you will notice is an introductory text consisting of a few words about the company or the designer behind the site. This can be extremely useful for readers, as it provides quick and direct information about the ...
Use short paragraphs and SEO-friendly headings to keep the page punchy. Link to existing content on your site and other trusted external sources to further boost your search rankings. Paying attention to these small details can make a huge, huge difference. 5. Be you. There's only one you in this world - and that's a very good thing.
2. WP Standard. WP Standard 's About Us page is almost like a look book with a minimal amount of copy. The story is told through video, imagery, and sparse text that summons the idea of resilience, exploration, and embracing the essential. WP Standard has a beautiful, customer-centric About Us page.
Review these best practices, try using the formula, and then adapt it to your writing style. 1. Opener. First up: a line or two to catch someone's attention. If you struggle to come up with a great first sentence, wait until the draft is ready. Then write something that plays off an angle in the content.
Introductions are one of the most important parts of any blog article. A good blog introduction piques the reader's curiosity, clues them into the content contained in the rest of the piece and gets them excited to learn more. Without a great introduction, the rest of the content will really suffer. Editor's Note: Updated March 2023.
The page or website introduction does what you would think: it introduces the website or page to the user and entices them to visit more of the website. Using an introduction has several benefits. The first is that introductions can coax the user further into the website. If the introduction is colorful, well-designed and has a good title, the ...
Here are nine excellent introduction paragraph examples: 1. The statistical introduction example. Semrush blog: How to Grow your eCommerce Business in 2023. According to a report by Statista and eMarketer, online retail sales are projected to reach $6.51 trillion by 2023.
Homepage Design. The homepage design should be split up into various sections if this is applicable to your business. Break the page into segments with only the core information displayed, for example, business location on Google Maps (if location based), business hours, testimonials, various services, etc. The key is to ensure that you tell ...
What's more, by referencing both the problem and solution, you provide all the information to Google to know exactly what the page is about. 4. Paint a Picture in the Reader's Mind. Your ...
Incorporate Personality - To truly connect with your target audience through the website introduction, do not forget to incorporate a little personality. Perception is reality. You must be perceived as a "real" person, offering "real" solutions. If you allow some of your personality to shine through, you will succeed in this endeavor.
6. Wrap it up with a summary. Here's another content section you may not have noticed before, but the best content features it. Toward the end of your content, it's smart to summarize the topic you covered and move readers to the final content element — the call to action.
Step 1: Hook your reader. Step 2: Give background information. Step 3: Present your thesis statement. Step 4: Map your essay's structure. Step 5: Check and revise. More examples of essay introductions. Other interesting articles. Frequently asked questions about the essay introduction.
Introduce the message of your article. After your hook, write two or three sentences in which you introduce the main problem that you're solving in the blog post. Next, write two or three sentences about what people can expect in this article. A helpful sentence is: "In this post, we'll discuss/you'll learn…".
Step 3: Introduce the objection immediately after the claim. " The Bermuda Triangle is an urban legend focused on the North Atlantic Ocean. A number of aircraft and ships are said to have disappeared here under mysterious circumstances. But most reputable sources dismiss the idea that there is any mystery.".
Here are the key takeaways for how to write essay introduction: 3. Hook the Reader: Start with an engaging hook to grab the reader's attention. This could be a compelling question, a surprising fact, a relevant quote, or an anecdote. Provide Background: Give a brief overview of the topic, setting the context and stage for the discussion.
Table of contents. Step 1: Introduce your topic. Step 2: Describe the background. Step 3: Establish your research problem. Step 4: Specify your objective (s) Step 5: Map out your paper. Research paper introduction examples. Frequently asked questions about the research paper introduction.
Prior to GPT-4o, you could use Voice Mode to talk to ChatGPT with latencies of 2.8 seconds (GPT-3.5) and 5.4 seconds (GPT-4) on average. To achieve this, Voice Mode is a pipeline of three separate models: one simple model transcribes audio to text, GPT-3.5 or GPT-4 takes in text and outputs text, and a third simple model converts that text back to audio.
To ensure you're making the most of your case studies, we've put together 15 real-life case study examples to inspire you. These examples span a variety of industries and formats. We've also included best practices, design tips and templates to inspire you. Let's dive in!
2. Follow the Right Report Writing Format: Adhere to a structured format, including a clear title, table of contents, summary, introduction, body, conclusion, recommendations, and appendices. This ensures clarity and coherence. Follow the format suggestions in this article to start off on the right foot. 3.
Writing a strong introductory paragraph is a valuable skill for students and academics to have. Here, we go over all you need to know to create the finest introduction, including what to include and a step-by-step procedure, as well as some samples of introductory paragraphs. 1. Sample Introductions Template. uow.edu.au. Details. File Format. PDF.
The Readers Write. Taking the system in isolation, holding down benefits at the top would certainly help. However, I like to look at things from a macro perspective. Federal deficits crowd out ...
Video summary. Newsround presenter Leah Boleto explains how discursive writing requires an understanding of the difference between facts and opinions, and how to use connecting phrases and ...
Amazon Web Services (AWS) offers a growing number of database options (currently more than 15) to support diverse data models. These include relational, key-value, document, in-memory, graph, time-series, wide column, and ledger databases. Choosing the right database or multiple databases requires you to make a series of decisions based on your ...
With the first three-four lines of your assignment introduction, make sure to show a general picture of an essay. It makes a reader understand the importance of your theme and to receive the background information on it. You might use the most general facts slowly moving towards the details. Tip: If you are blocked and have no idea where to ...
The introduction of AlphaFold 21 has spurred a revolution in modelling the structure of proteins and their interactions, enabling a huge range of applications in protein modelling and design2-6.